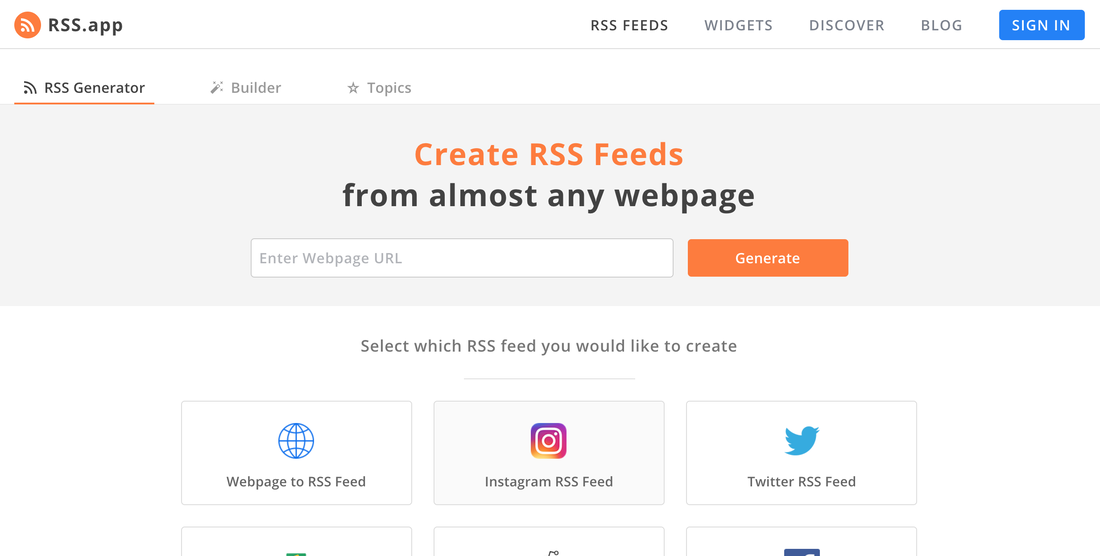
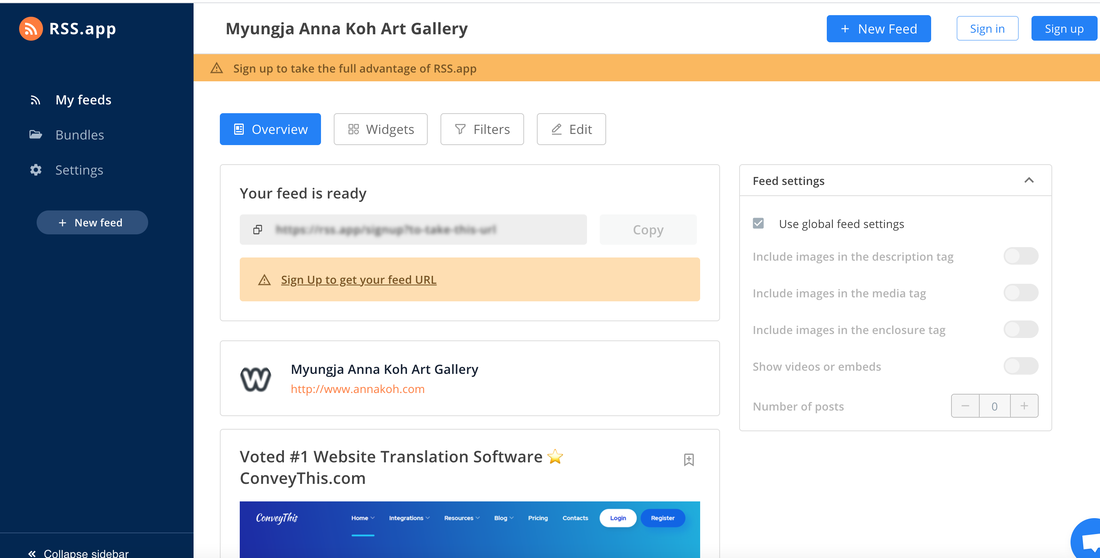
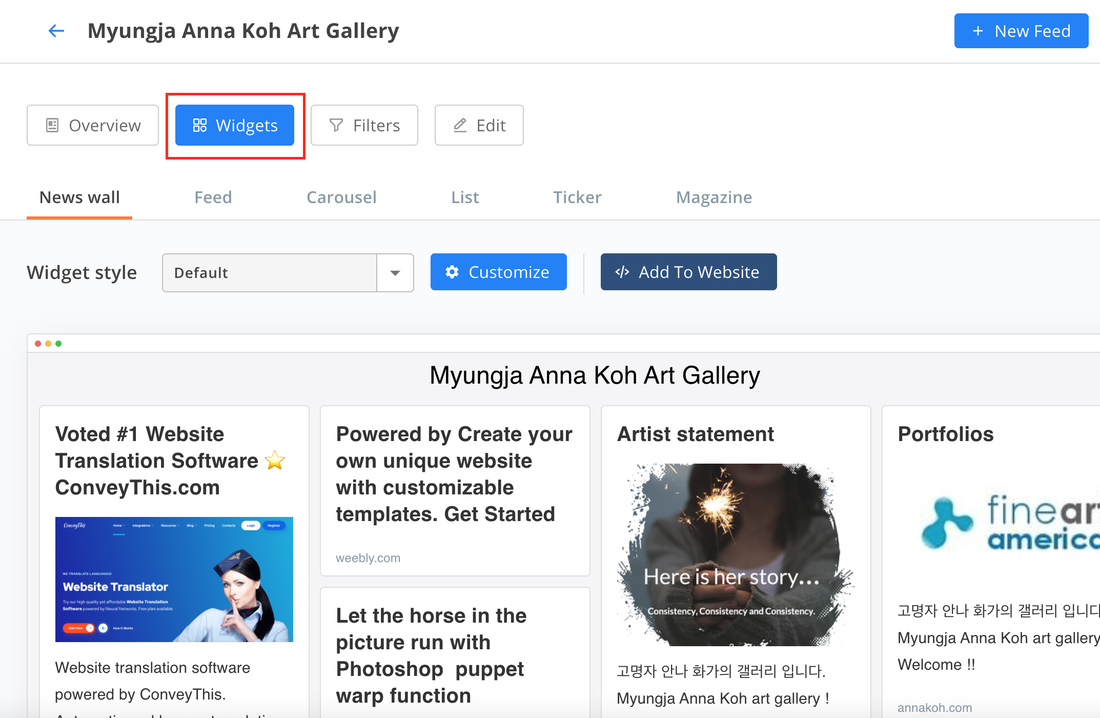
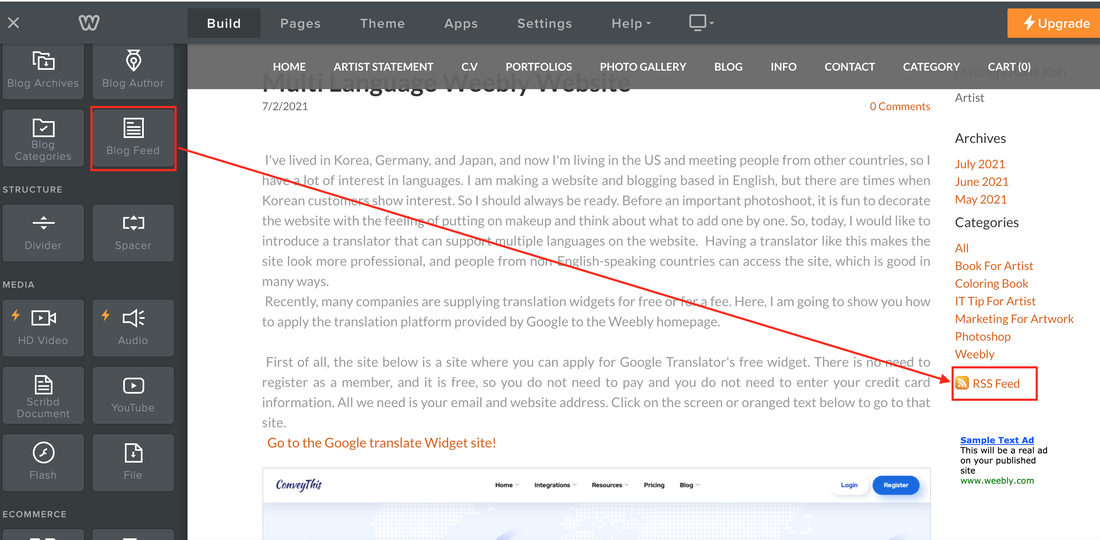
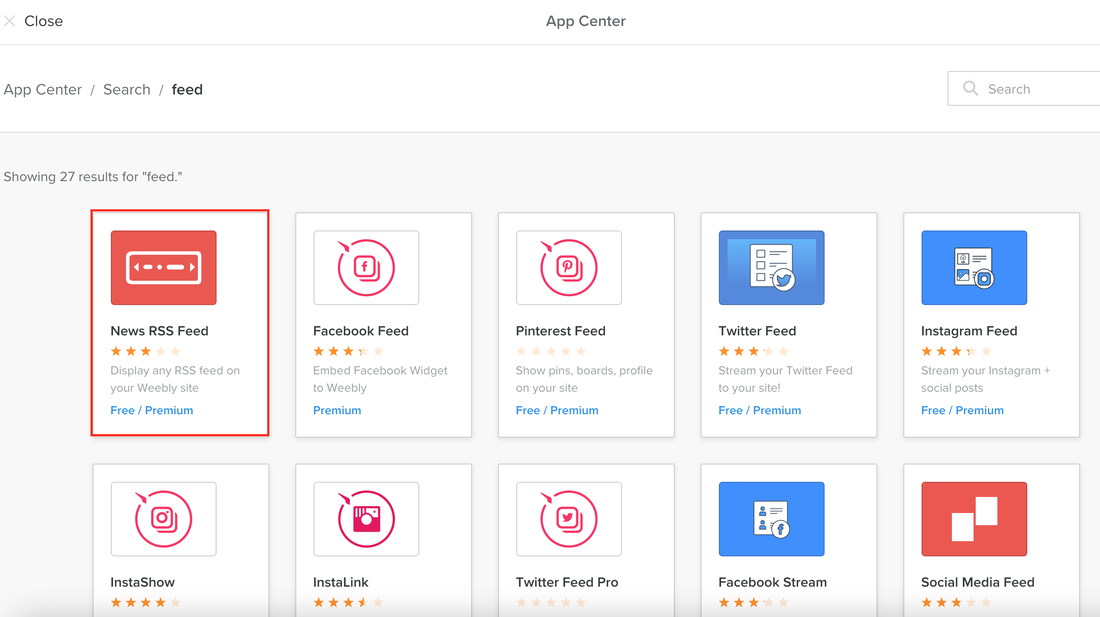
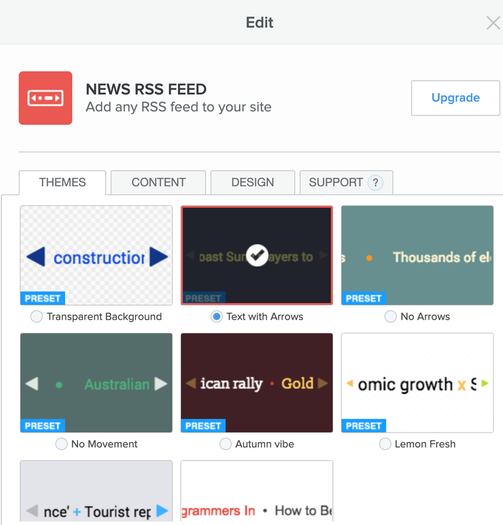
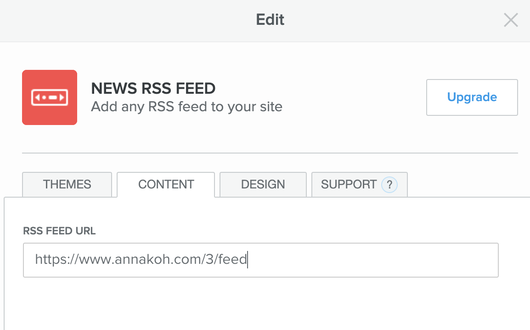
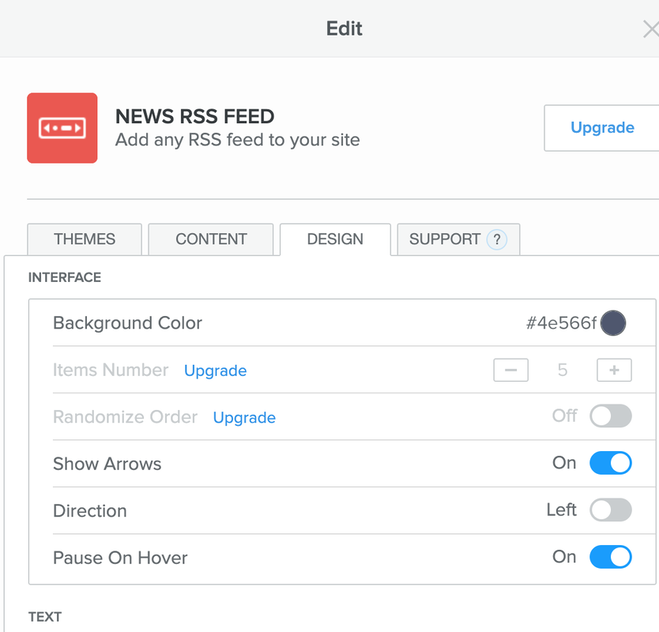
How to embed RSS feed in your weebly site While using Weebly, there are some regrets, so I am thinking about solving these problems more. In this respect, Weebly seems to be a recommended web builder in that it allows users to solve problems independently. When you first discover that other blogs do not have features that are, of course, not, you will be worried about whether you have chosen the wrong one and whether to move to another builder. So did I. When I first created the website, I did not have the blog function in mind. I just needed a website with a stylish design to show my work well. Since drawing is a lot of work, I set my standards to be easy when creating and managing a website. Most of all, this builder is more attached to him because his son recommended it. It is a classic example of referral marketing. Referral marketing is a word-of-mouth initiative designed by a company to incentivize existing customers to introduce their family, friends, and contacts to become new customers. (by Wikipedia) The world is vast, and there are many different types of people, so maybe there are cases where I cannot leave Weebly for reasons like myself. In this case, do not be disappointed and decide again how to decorate it better. Today, I would like to introduce creating a page with a new function by adding RSS Widget to the blog. * Widget : an application, or a component of an interface, that enables a user to perform a function or access a service. If you go to the site below, you can get a widget that allows you to easily create a feed for your blog. Simply enter your URL address. Click the below and go to website. In the URL window below, enter your website address to be feed. After entering the website address, the following screen appears. If you sign up to RSS.App service, and then you can get the full advantage of this app. In my case, I signed in with my google account. If you select the Widgets button, and can see the screen like below. You can customize your widgets by click the Customize button (blue color), next to Widget style drop down button.
0 Comments
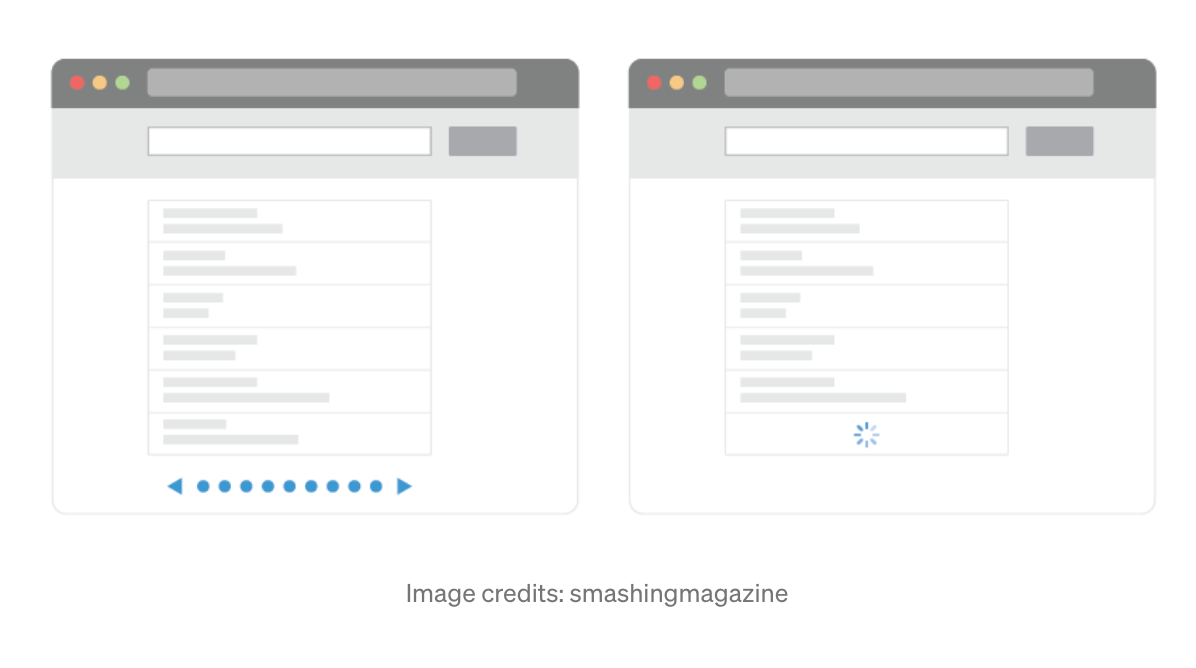
Blog post organizer : Bloggon review When I first set up my nest in Weebly, I thought it was just a simple drag-and-drop website builder. And when I tried it, some pros and cons exist everywhere, but Weebly did the same. Weebly helped people like me catch images faster than texts, free from the difficulties and mannerisms of creating and managing a website. I can create pages more quickly because I don't care about cumbersome element updates or coding. Weebly is beneficial when creating pages with lots of images. However, the editing speed of the editor is slow, and there is no return function in the editor, so it is often inconvenient. Most of all, I faced a limitation as the number of blog posts increased. The problem is that I want to see a list of all posts on one page, but I can't see a list of all posts at a glance. In Weebly, there is also no pagination to turn over pages that are naturally on other blogs. Weebly tells many users who raise problems to use categories and use Archiv, but this is an entirely different function from pagination. If you read the bulletin board, "I will leave Weebly because of this." "This service should come out soon." Noisy claims to refund money. For both people who come to see my blog and myself, endless scrolling to read my blog will make people feel very tired. But whether pagination is good or infinite scrolling is good, I haven't decided yet. Occasionally, some people who prefer to view content via mobile say that scrolling is better. The blog site below has a well-organized article about it, which helps a lot. If you can click the above screen, and go to the related article.
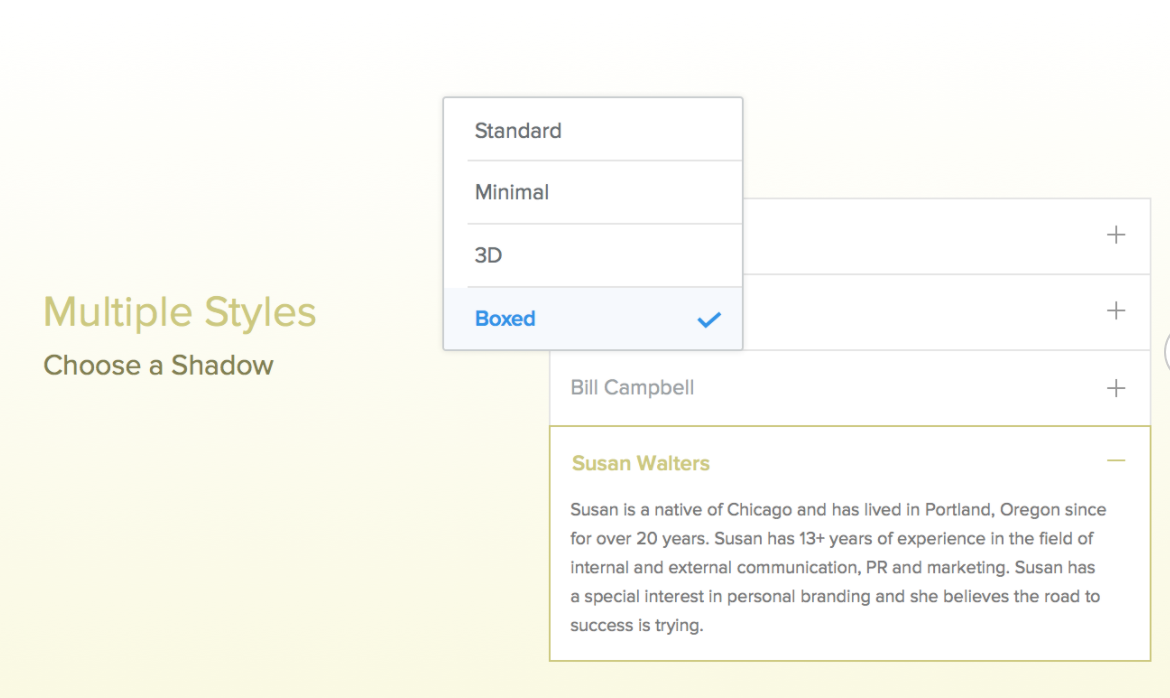
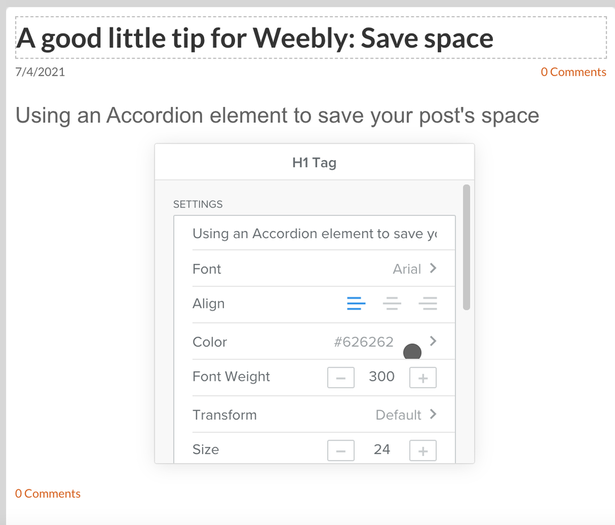
Still, some smart developers have developed a way to paginate in Weebly in their own way and are sharing it with many people. Using an Accordion element to save your post's space Writing on a blog changes the way you think about space. The space that I had passed unintentionally in the past turns into a place I want to fill, and whenever I see a specific article, I realize that I am unwittingly arranging the space. When I started writing a page that was difficult to fill up to 300 characters at first, and as I continued to write and upload, I began to think about saving space so that I could write more. So blogging helps me a lot to organize and express my thoughts and connect with new information. Today I'm going to show you how to save space, that is, simply use the Accordion app to display relevant information about the information you want to describe. As always, it seems difficult before you know it, but once you know it, you find it very easy, especially after you see it. The result screen is shown below. The cost is free. See that description. Features
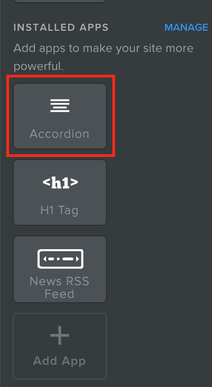
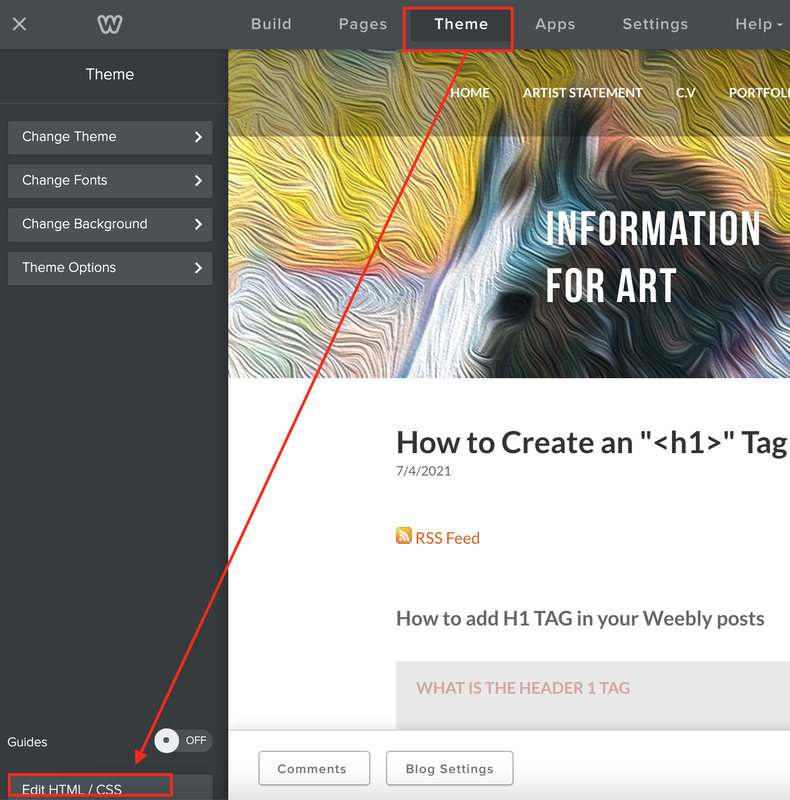
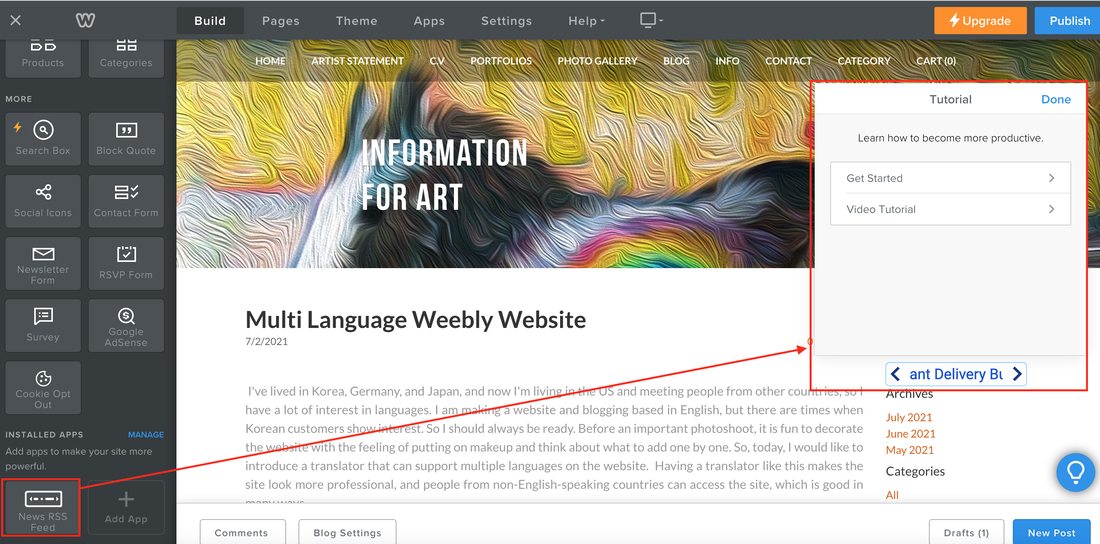
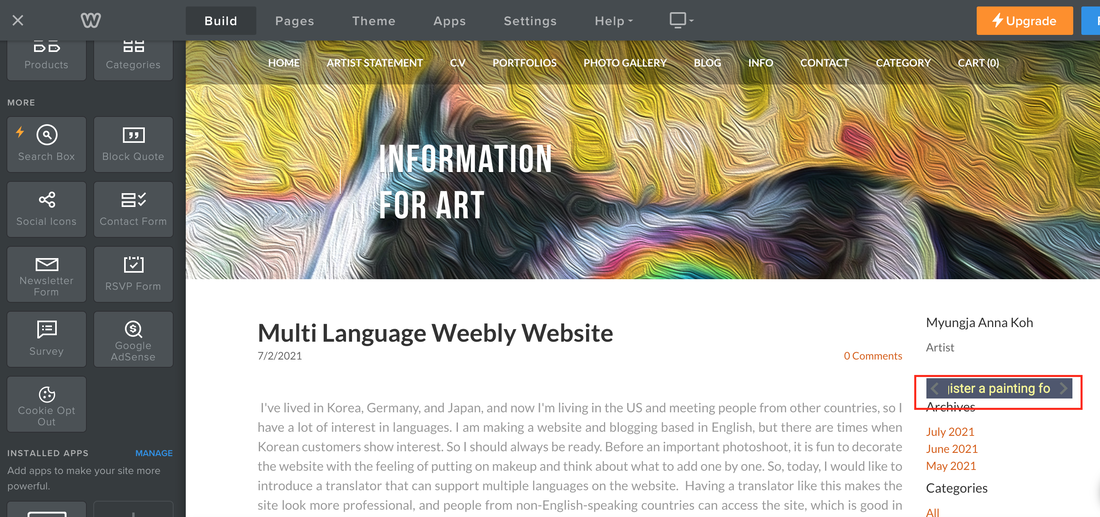
If you download it, and can find the installed app like below. Just drop the element on the page and write a post like the one below. Simple. The second space-saving tip I'll give you is to increase the right sidebar. Let's take a look at the differences in the screen below. Did you notice a difference? Yes. More space on the right. I plan to expand the category space later and write longer category titles, so I plan to expand the space like this. Weebly has the advantage that even beginners can easily create a beautiful and unique homepage, but bloggers do not like Weebly. The reason is that there are cases where the blog does not have the features it should have. For example, it is to show related articles, free space arrangement, and list of post titles. So, if you want to remain in Weebly despite these shortcomings, you need to research these features and find out one by one to make them your own. As the amount of blog posts increased, I was also thinking about whether I should move to a flexible blog builder like WordPress. However, I found out that there are many people on the web trying to solve these difficulties, so instead of a migration, so I decided to study and change them one by one. An example is the site below. Go in once. It helps. Go to the related site for help. Once you click the Theme tab of the Weebly editor, you will see the following "Edit HTML/CSS". Please click it! And then you can click the red rectangle area, called main_style.css, and open the code window.
 RSS Feed RSS Feed
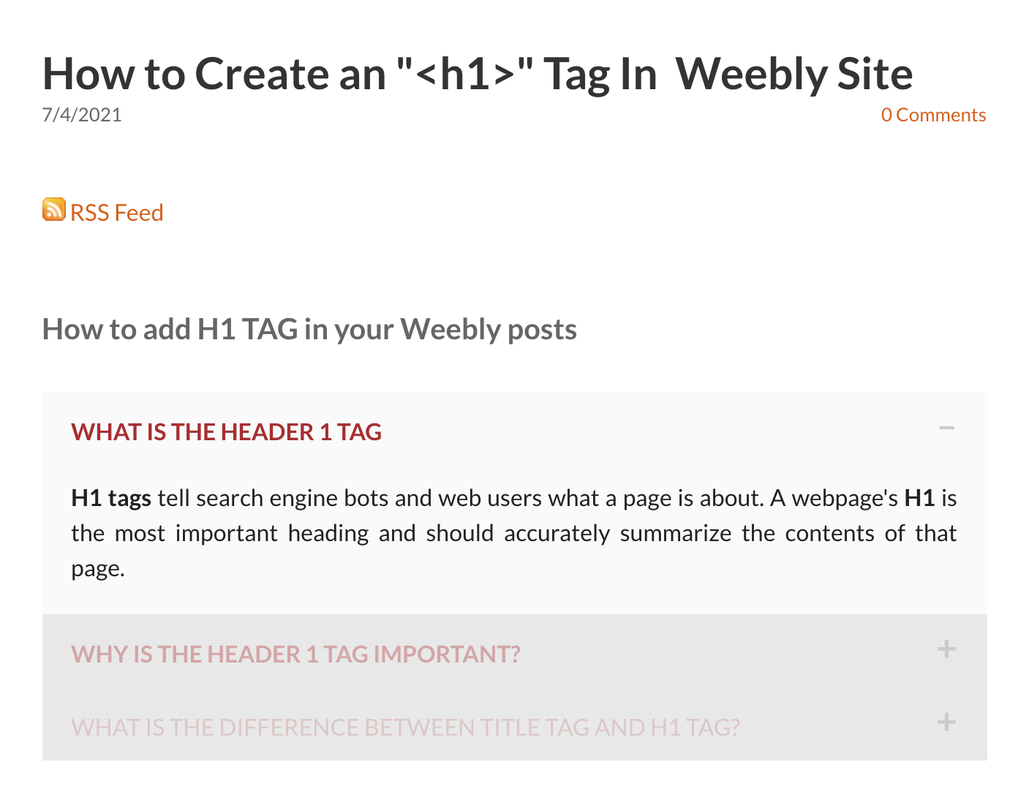
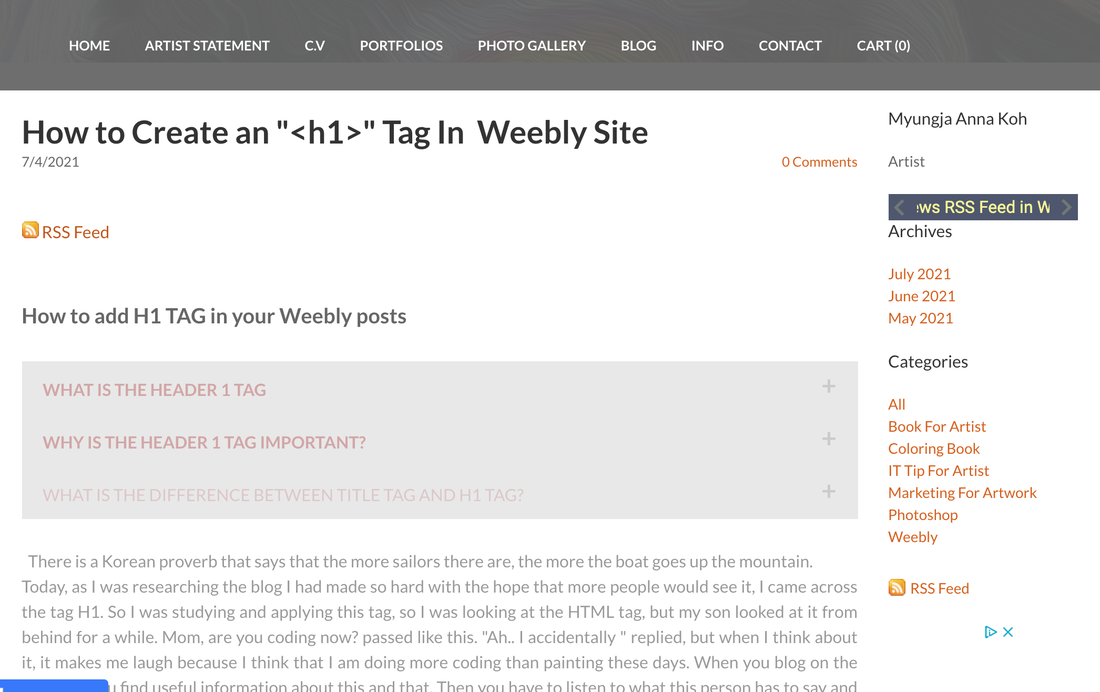
How to add H1 TAG in your Weebly posts
What is the Header 1 Tag
H1 tags tell search engine bots and web users what a page is about. A webpage's H1 is the most important heading and should accurately summarize the contents of that page.
Why is the Header 1 Tag Important?
First of all, if your site is listed on a search engine like Google, the H1 tag is important for the following reasons:
- Header 1 tag increases your chances of getting on important ranking elements. - This is usually the most visually striking content on the page. -Visitors pay attention to the H1 tag The header 1 tag is important to both the page's readers and search engines. Google considers the header 1 tag to be a signal to the page. Tags ensure that readers are in the right place and have found what they are looking for.
What is the difference between title tag and H1 tag?
The main difference between a page title and an h1 tag is that the page title is shown in the browser window and search results snippet while the h1 tag is only shown on the page itself. The page title is defined in the HTML <head> section while the H1 tag is part of the <body> of a page.
There is a Korean proverb that says that the more sailors there are, the more the boat goes up the mountain.
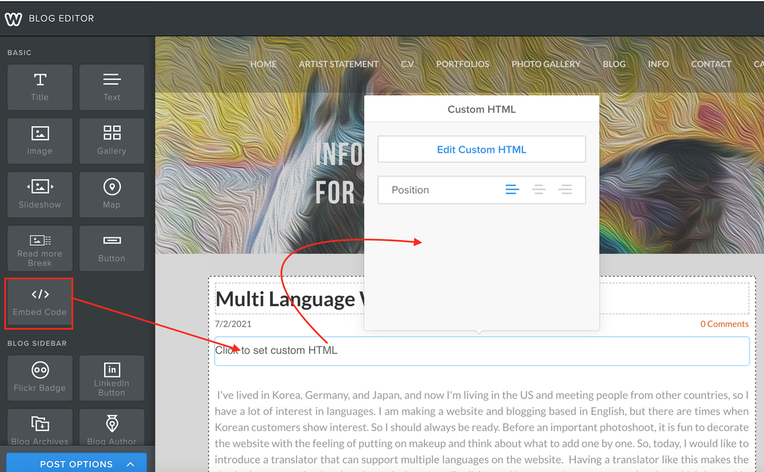
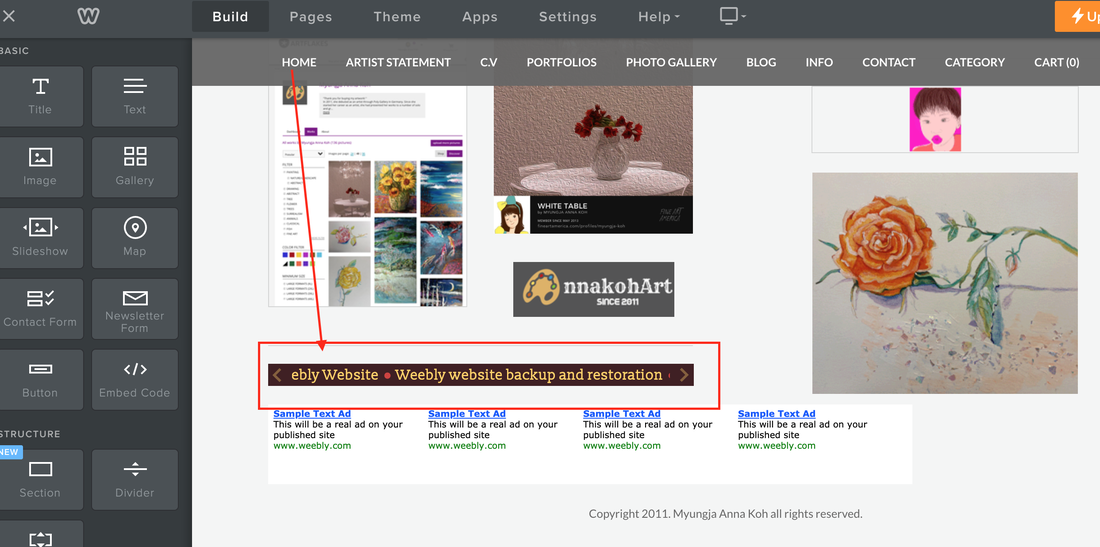
Today, as I was researching the blog I had made so hard with the hope that more people would see it, I came across the tag H1. So I was studying and applying this tag, so I was looking at the HTML tag, but my son looked at it from behind for a while. Mom, are you coding now? passed like this. "Ah.. I accidentally " replied, but when I think about it, it makes me laugh because I think that I am doing more coding than painting these days. When you blog on the Internet, you find useful information about this and that. Then you have to listen to what this person has to say and what that person has to say. As a result, there are more engineers, and I think that my blog can really go into the mountains. Since there are so many engineers, I blog like a boat going up a mountain, so I need to know coding, but the H1 code I will introduce this time is fortunately very simple. First, open the Weebly editor as shown below and drag and drop the Embed Code element at the bottom to the desired location.
And then you can open the Edit Custom HTML, and past the HTML code after copying from the below.
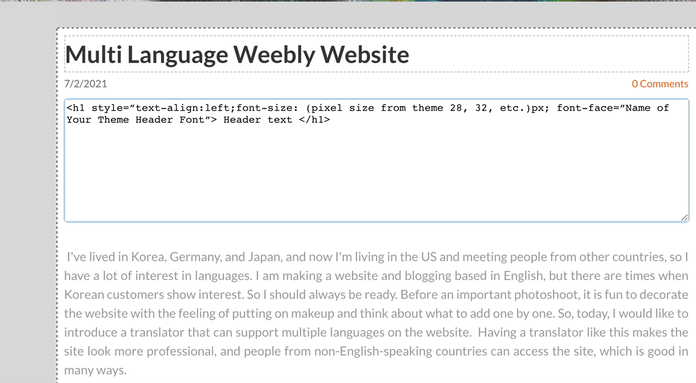
<h1 style=”text-align:left;font-size: (pixel size from theme 28, 32, etc.)px; font-face=”Name of Your Theme Header Font”> Header text </h1>
In my case, I pasted the upper code in my HTML window like below.
I applied the code change the above to the below for changing font size and title.
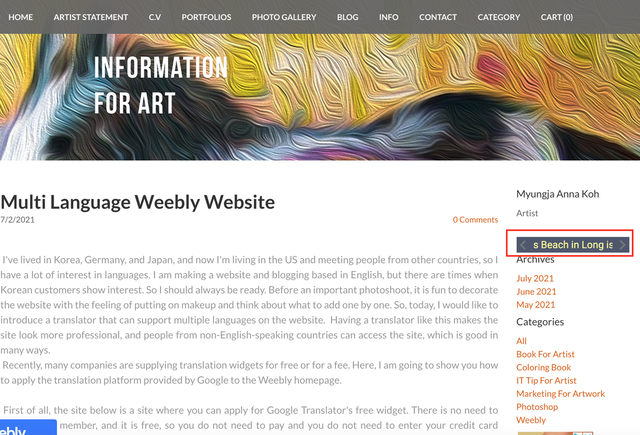
<h1 style=”text-align:left;font-size:20px; font-face=”Playfair Display”> How to make Multi Language Weebly website </h1> And then I can find the result from it like below.
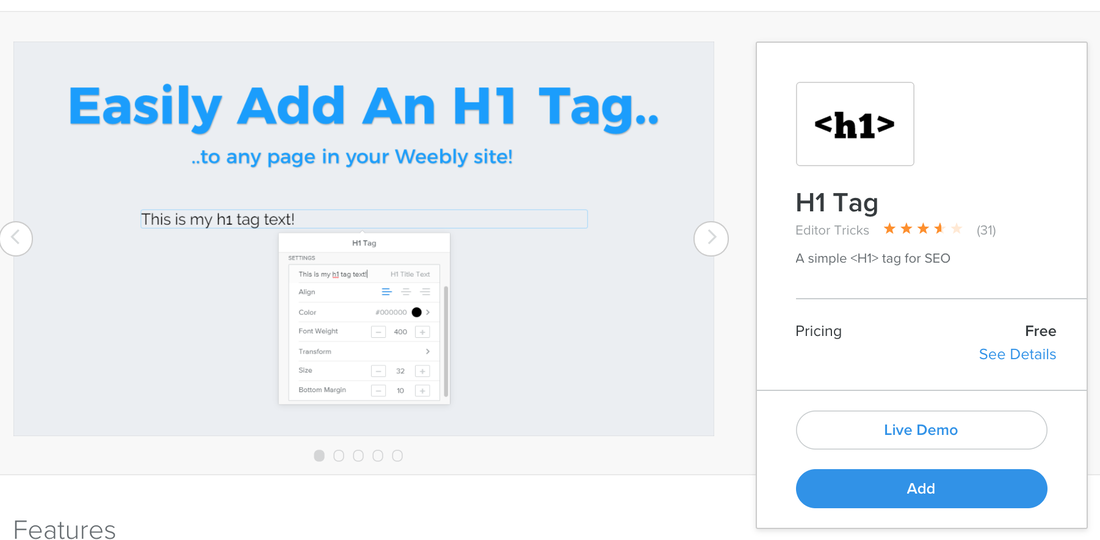
If it is bothersome to change the tag with the code base like this, we recommend using the H1 tag app, which is provided free of charge by the Weebly App Center. (If you click the below screen, and you can go to the site directly.
Features
'H1' tags are important for SEO because they concisely tell the search engines (e.g., Google, Bing) what each page on your site is about. This makes it easier for potential visitors to your site to find your site in search engines.
|
Myungja Anna KohArtist Categories
All
Archives
April 2024
|
Proudly powered by Weebly