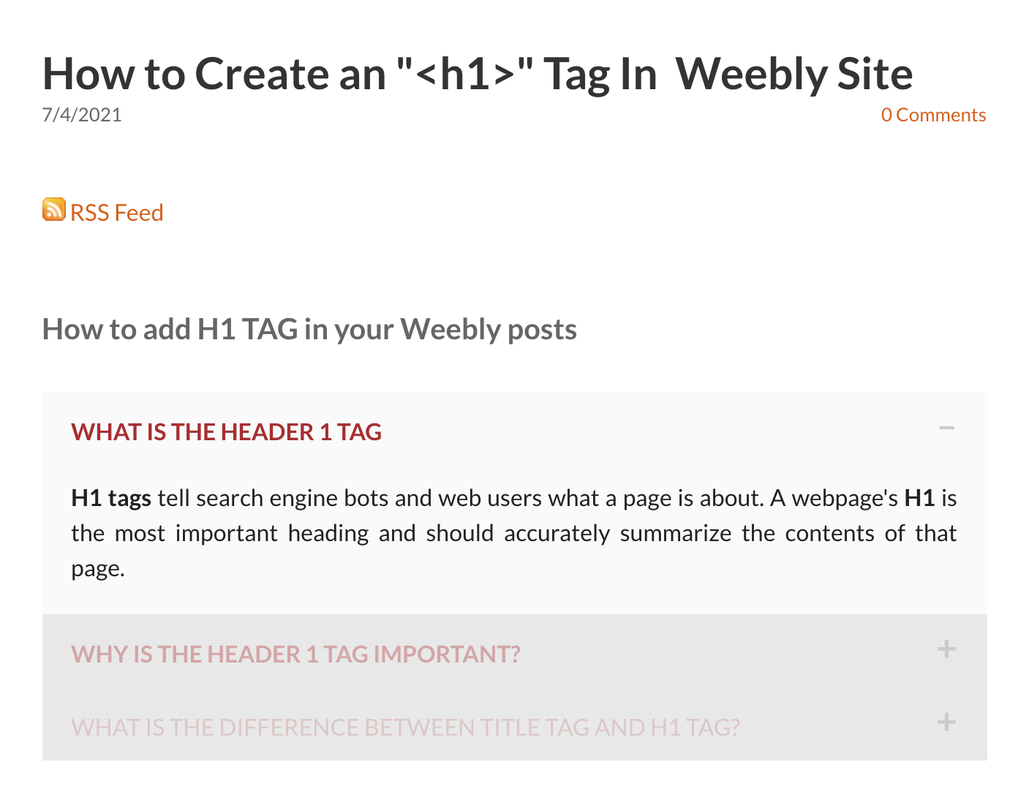
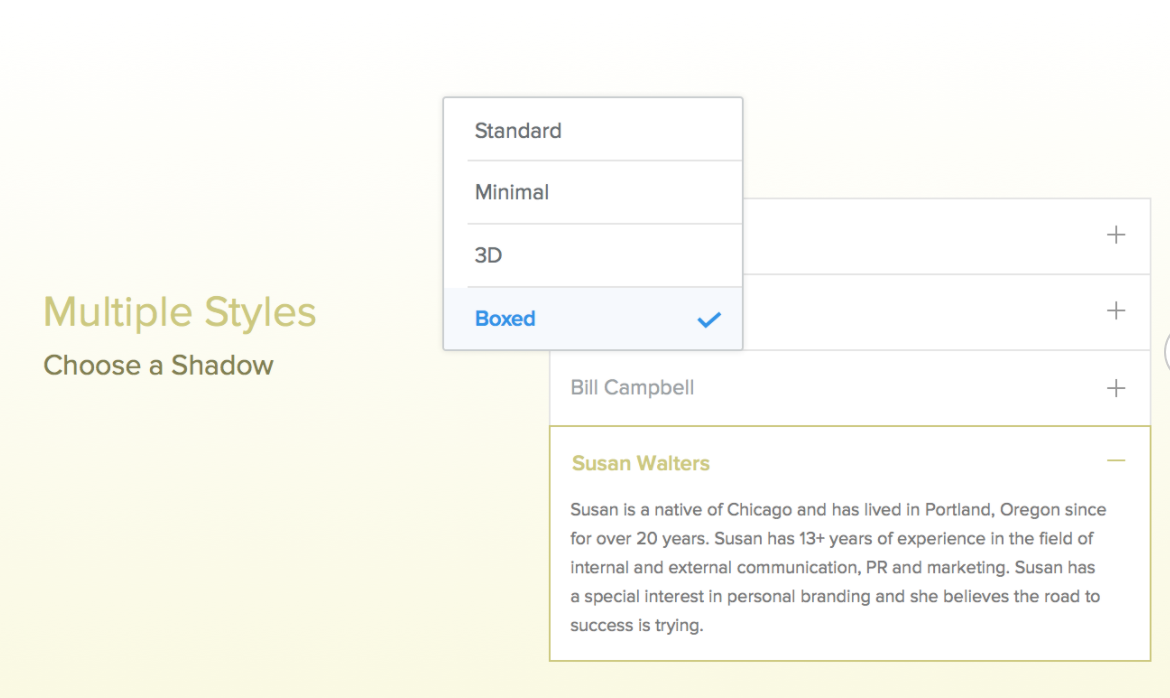
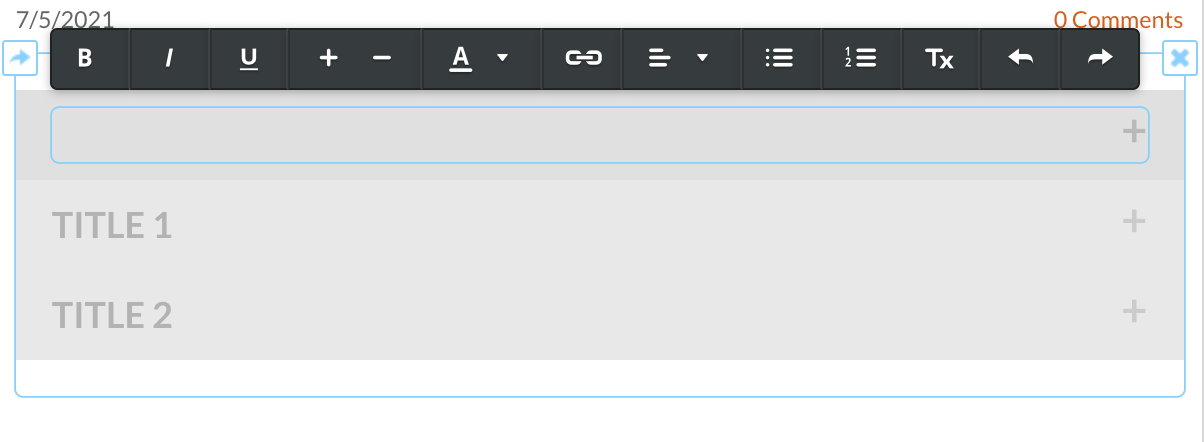
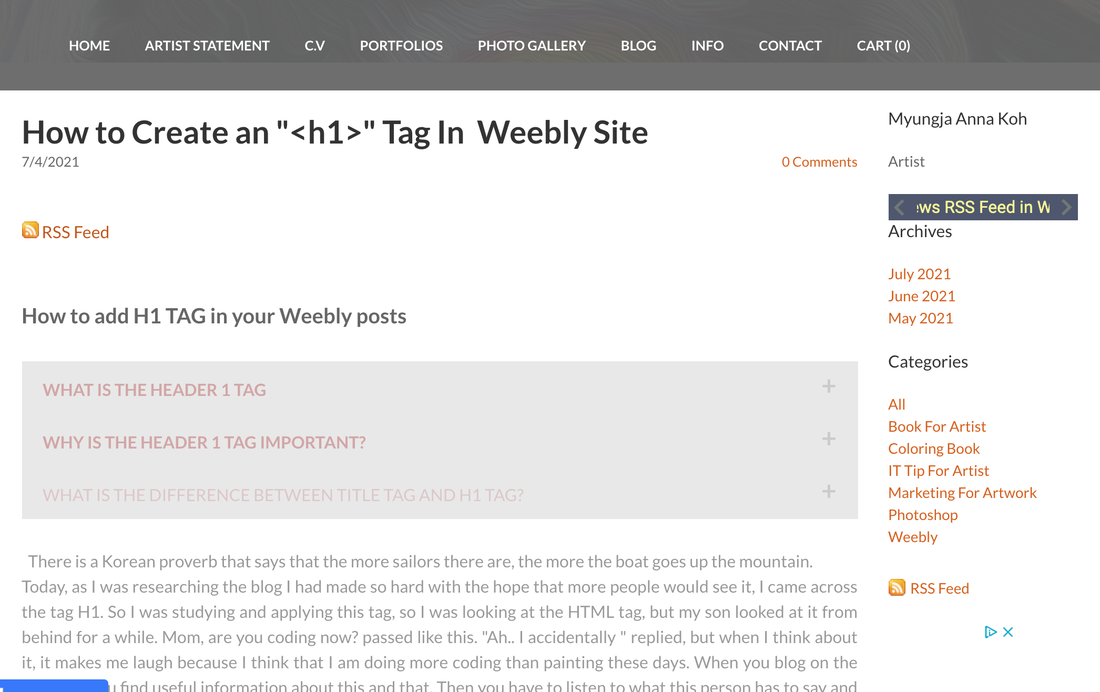
Using an Accordion element to save your post's space Writing on a blog changes the way you think about space. The space that I had passed unintentionally in the past turns into a place I want to fill, and whenever I see a specific article, I realize that I am unwittingly arranging the space. When I started writing a page that was difficult to fill up to 300 characters at first, and as I continued to write and upload, I began to think about saving space so that I could write more. So blogging helps me a lot to organize and express my thoughts and connect with new information. Today I'm going to show you how to save space, that is, simply use the Accordion app to display relevant information about the information you want to describe. As always, it seems difficult before you know it, but once you know it, you find it very easy, especially after you see it. The result screen is shown below. The cost is free. See that description. Features
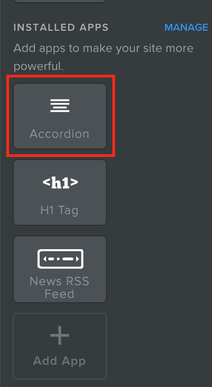
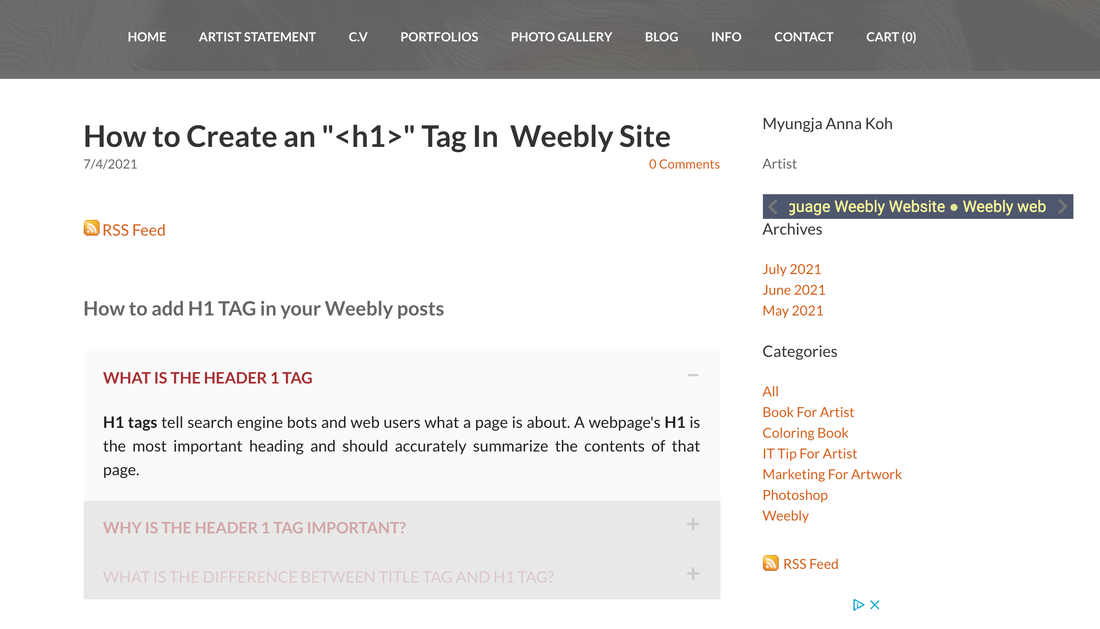
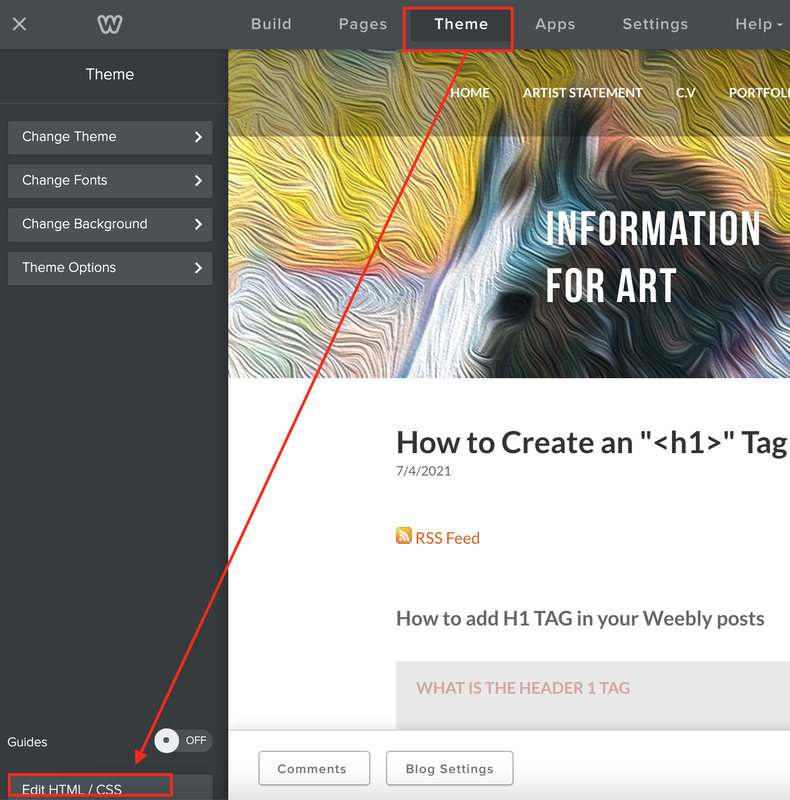
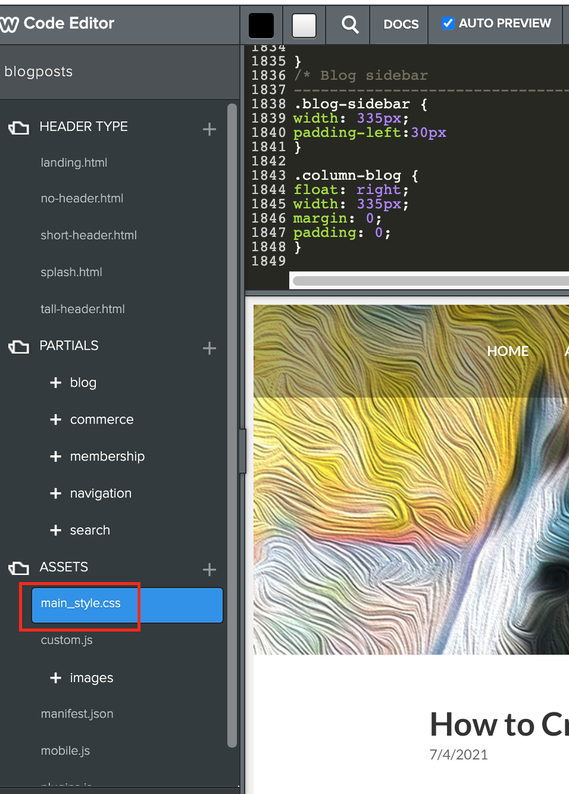
If you download it, and can find the installed app like below. Just drop the element on the page and write a post like the one below. Simple. The second space-saving tip I'll give you is to increase the right sidebar. Let's take a look at the differences in the screen below. Did you notice a difference? Yes. More space on the right. I plan to expand the category space later and write longer category titles, so I plan to expand the space like this. Weebly has the advantage that even beginners can easily create a beautiful and unique homepage, but bloggers do not like Weebly. The reason is that there are cases where the blog does not have the features it should have. For example, it is to show related articles, free space arrangement, and list of post titles. So, if you want to remain in Weebly despite these shortcomings, you need to research these features and find out one by one to make them your own. As the amount of blog posts increased, I was also thinking about whether I should move to a flexible blog builder like WordPress. However, I found out that there are many people on the web trying to solve these difficulties, so instead of a migration, so I decided to study and change them one by one. An example is the site below. Go in once. It helps. Go to the related site for help. Once you click the Theme tab of the Weebly editor, you will see the following "Edit HTML/CSS". Please click it! And then you can click the red rectangle area, called main_style.css, and open the code window. Please copy the below code and paste the line, the end of the code. In my case, I pasted it from 1836 like above. |
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly











 RSS Feed
RSS Feed