RSS Feed RSS Feed
How to add H1 TAG in your Weebly posts
What is the Header 1 Tag
H1 tags tell search engine bots and web users what a page is about. A webpage's H1 is the most important heading and should accurately summarize the contents of that page.
Why is the Header 1 Tag Important?
First of all, if your site is listed on a search engine like Google, the H1 tag is important for the following reasons:
- Header 1 tag increases your chances of getting on important ranking elements. - This is usually the most visually striking content on the page. -Visitors pay attention to the H1 tag The header 1 tag is important to both the page's readers and search engines. Google considers the header 1 tag to be a signal to the page. Tags ensure that readers are in the right place and have found what they are looking for.
What is the difference between title tag and H1 tag?
The main difference between a page title and an h1 tag is that the page title is shown in the browser window and search results snippet while the h1 tag is only shown on the page itself. The page title is defined in the HTML <head> section while the H1 tag is part of the <body> of a page.
There is a Korean proverb that says that the more sailors there are, the more the boat goes up the mountain.
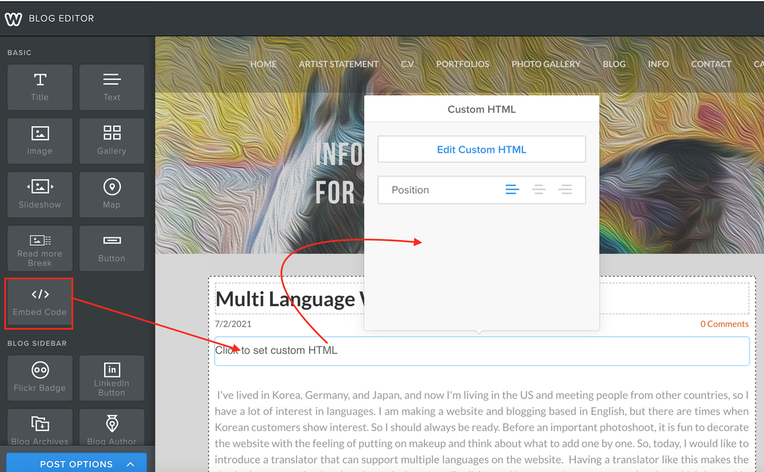
Today, as I was researching the blog I had made so hard with the hope that more people would see it, I came across the tag H1. So I was studying and applying this tag, so I was looking at the HTML tag, but my son looked at it from behind for a while. Mom, are you coding now? passed like this. "Ah.. I accidentally " replied, but when I think about it, it makes me laugh because I think that I am doing more coding than painting these days. When you blog on the Internet, you find useful information about this and that. Then you have to listen to what this person has to say and what that person has to say. As a result, there are more engineers, and I think that my blog can really go into the mountains. Since there are so many engineers, I blog like a boat going up a mountain, so I need to know coding, but the H1 code I will introduce this time is fortunately very simple. First, open the Weebly editor as shown below and drag and drop the Embed Code element at the bottom to the desired location.
And then you can open the Edit Custom HTML, and past the HTML code after copying from the below.
<h1 style=”text-align:left;font-size: (pixel size from theme 28, 32, etc.)px; font-face=”Name of Your Theme Header Font”> Header text </h1>
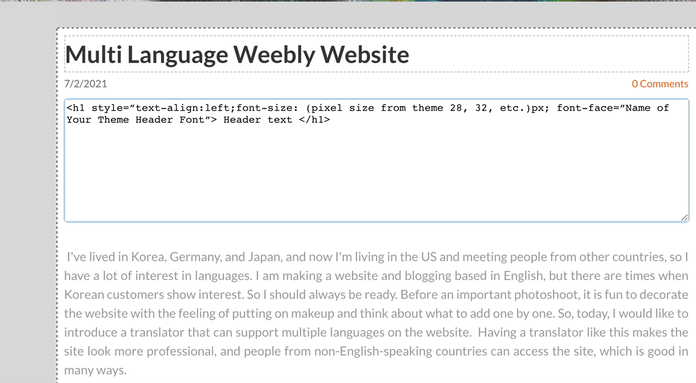
In my case, I pasted the upper code in my HTML window like below.
I applied the code change the above to the below for changing font size and title.
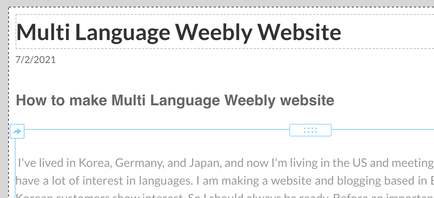
<h1 style=”text-align:left;font-size:20px; font-face=”Playfair Display”> How to make Multi Language Weebly website </h1> And then I can find the result from it like below.
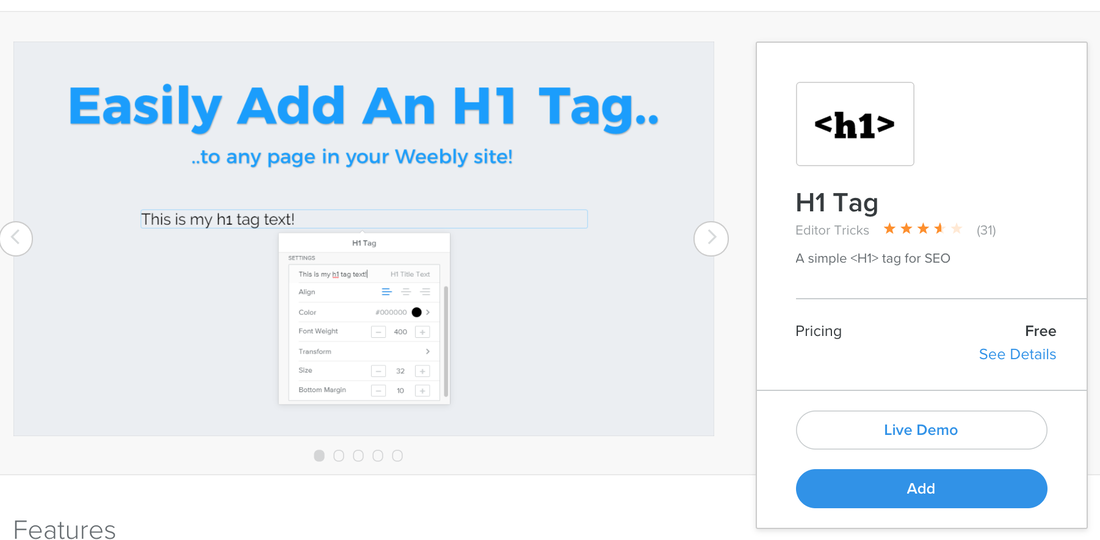
If it is bothersome to change the tag with the code base like this, we recommend using the H1 tag app, which is provided free of charge by the Weebly App Center. (If you click the below screen, and you can go to the site directly.
Features
'H1' tags are important for SEO because they concisely tell the search engines (e.g., Google, Bing) what each page on your site is about. This makes it easier for potential visitors to your site to find your site in search engines.
|
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly