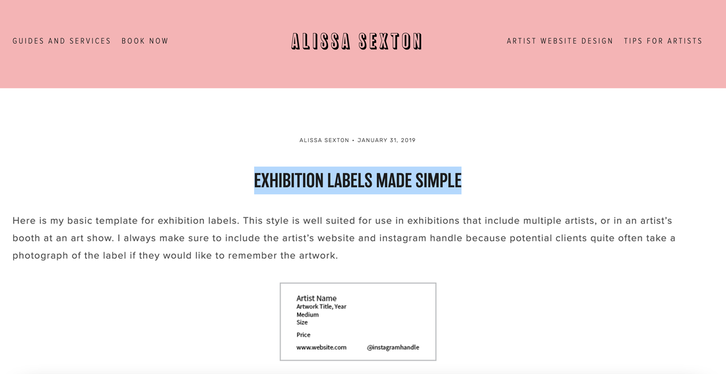
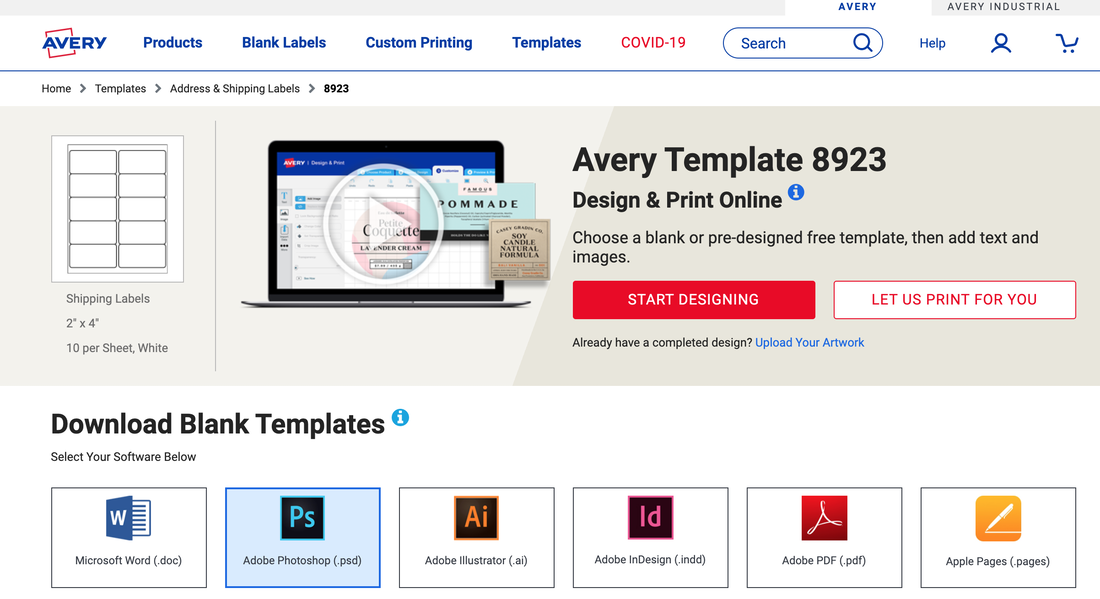
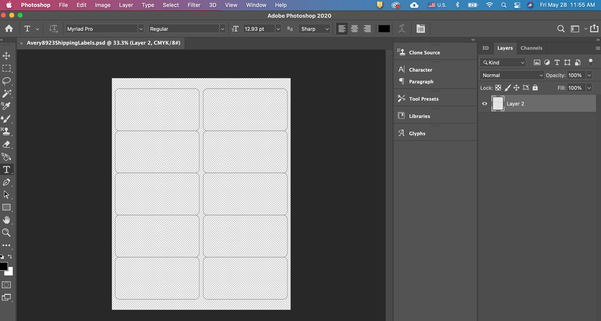
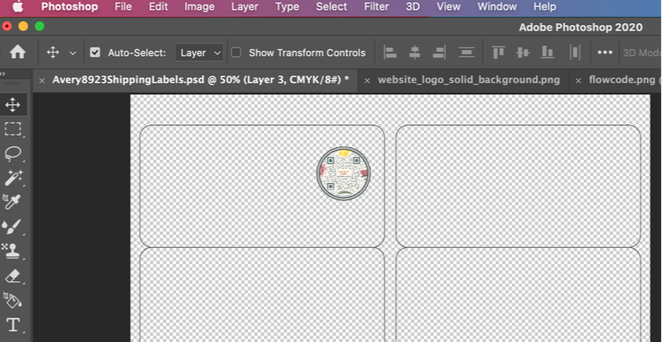
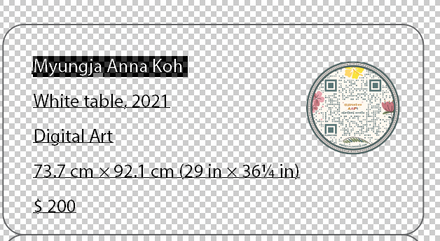
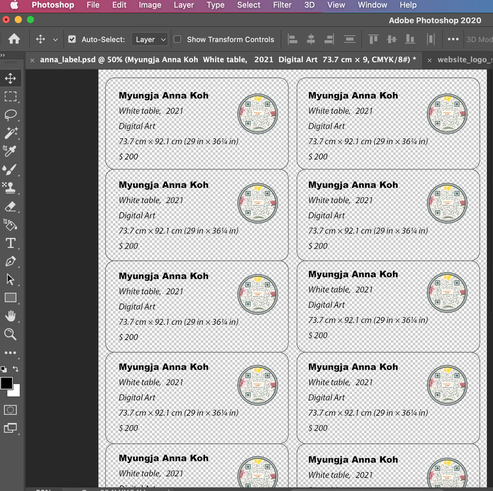
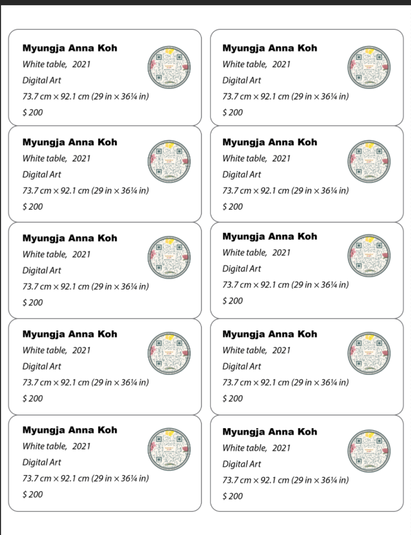
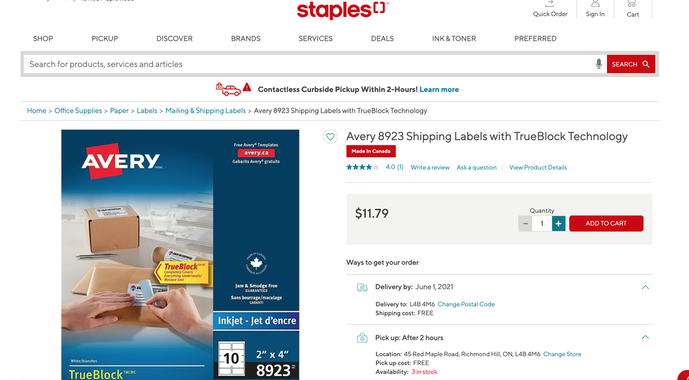
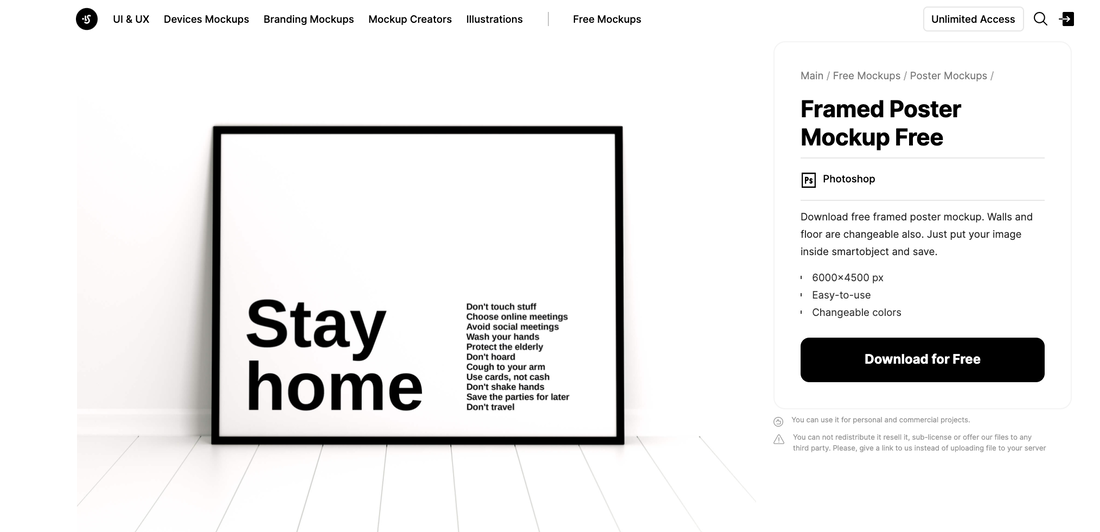
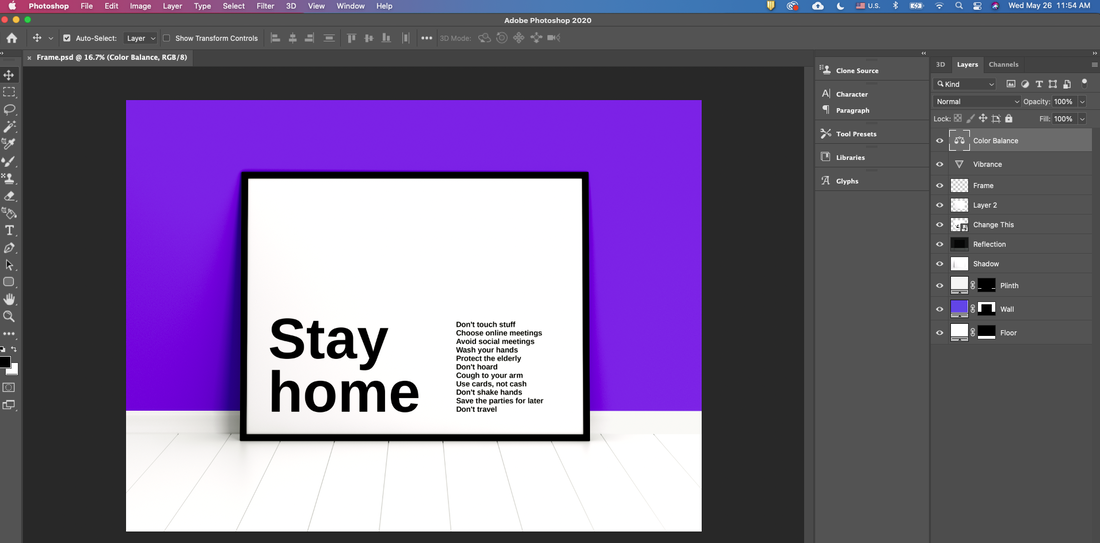
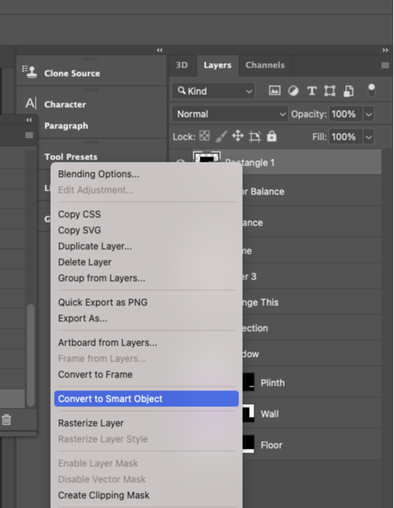
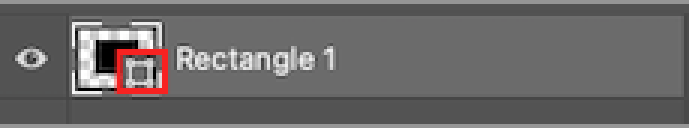
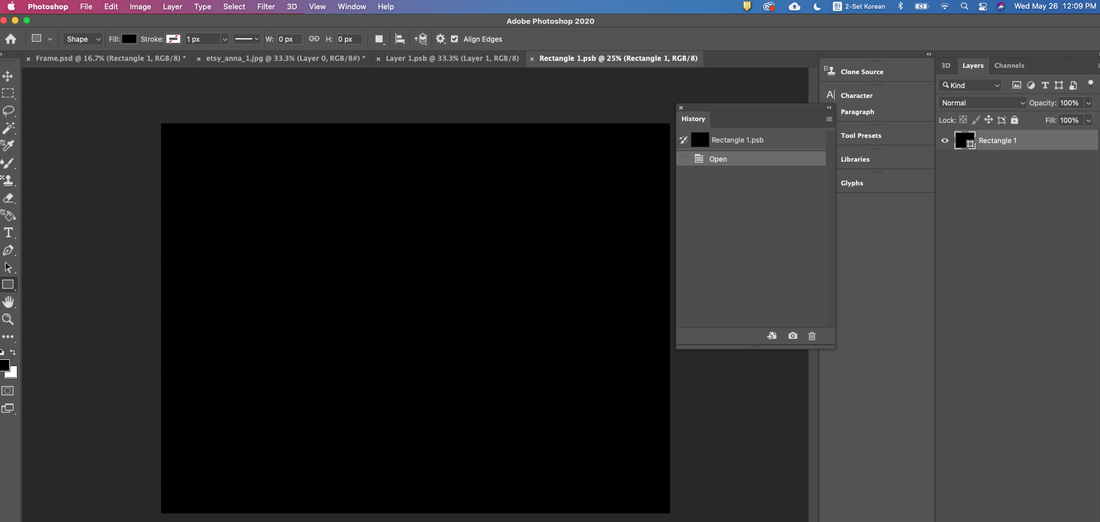
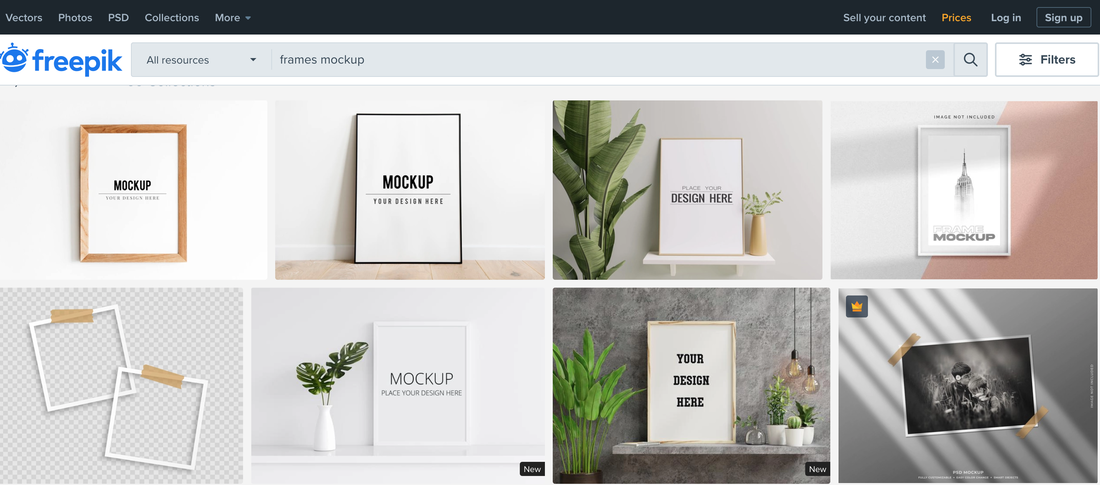
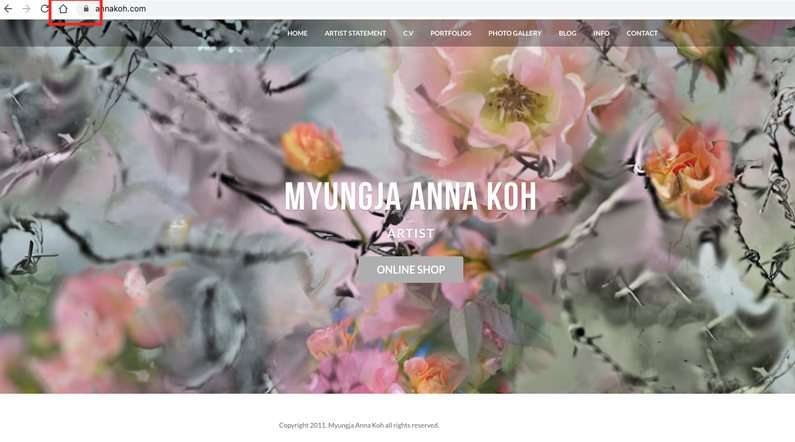
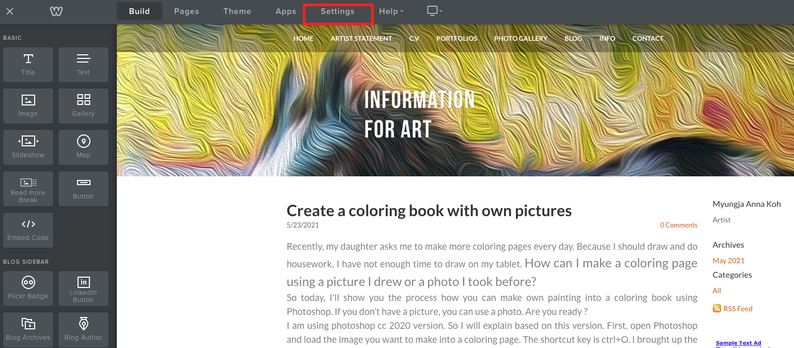
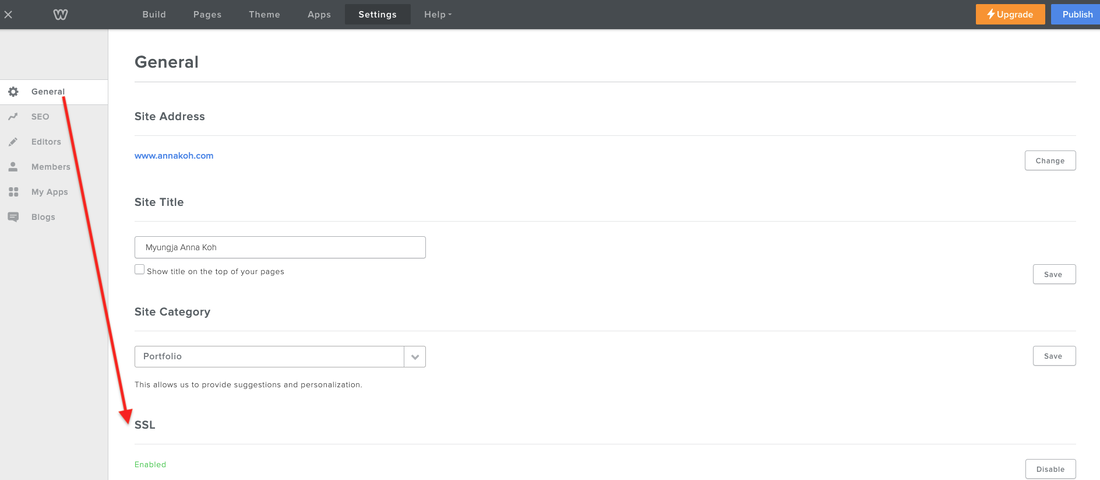
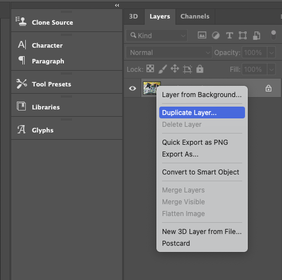
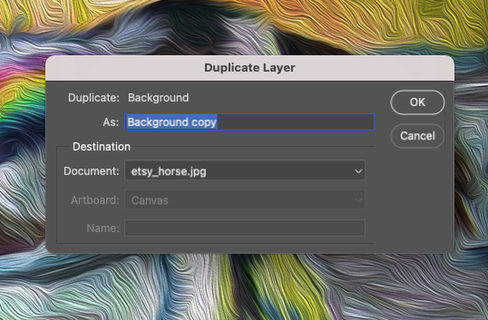
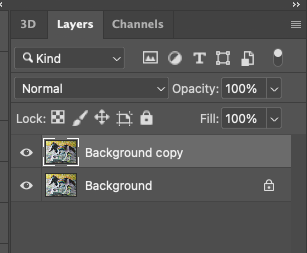
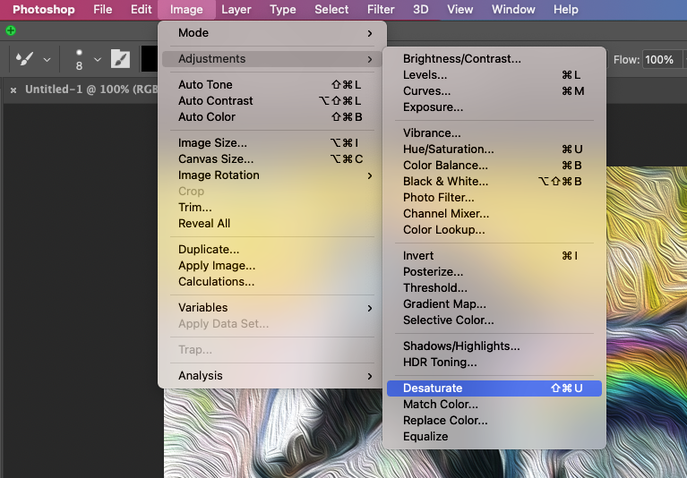
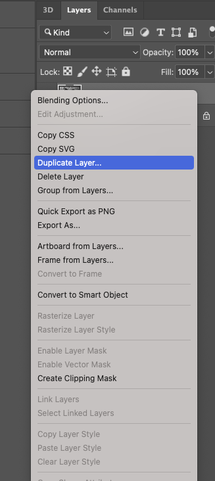
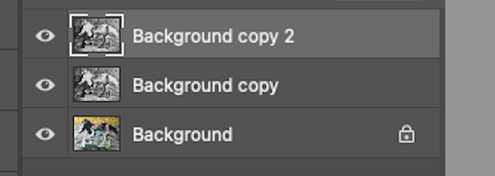
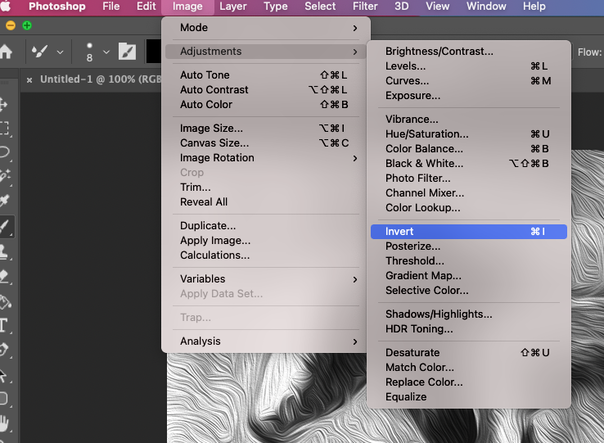
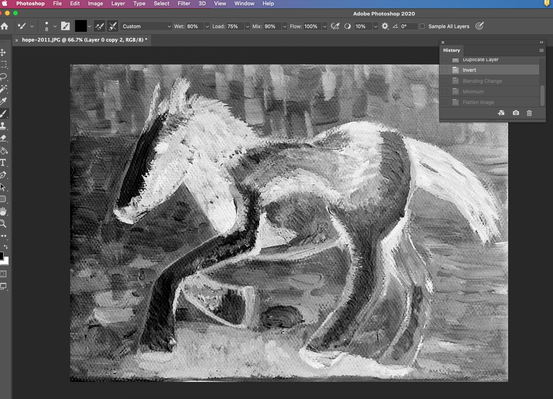
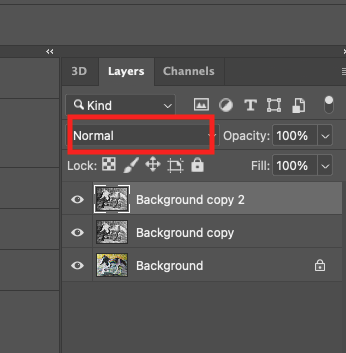
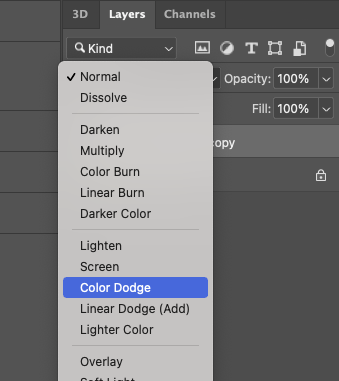
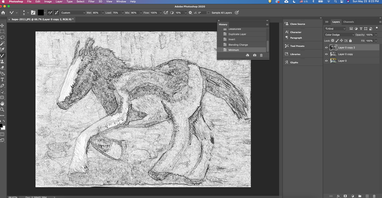
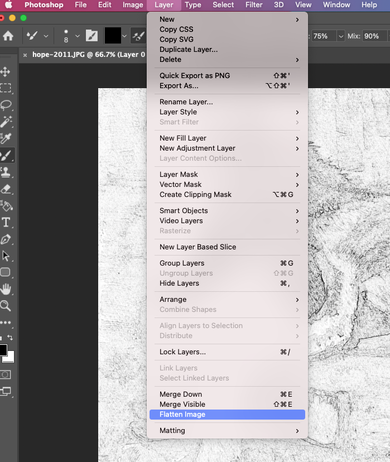
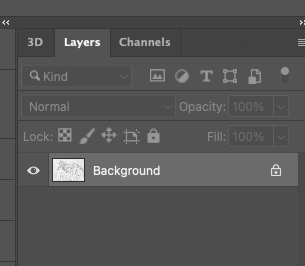
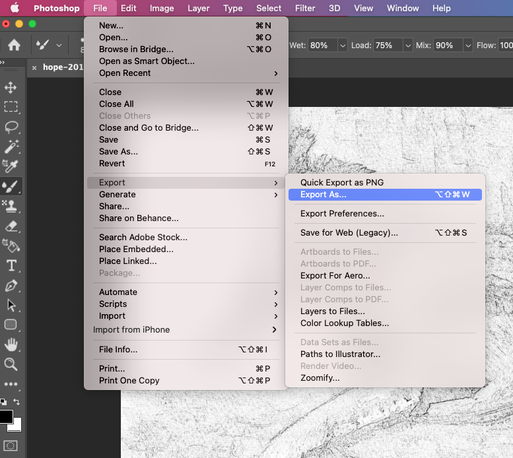
How to make a label for selling artworks Yesterday I brought my work to be displayed for member showcase in the Mills Pond Gallery. The gallery director, Mrs. Alison, always welcomes me, as an immigration painter, with kindness. She has worked for a company selling paintings in Korea, Hong Kong, and Japan. That is why she has a deep understanding and insight into Asian culture and artwork. Most of all, as you know, if you attend an exhibition, it's common for artists to place a picture on a table and sign a list . But Mrs. Alison is different , and she must show deep affection and interest in the paintings that the painters bring. I learn from seeing her professional attitude. If you go to the download site below, there are various types of templates that can be printed out on label paper. In my case, I chose the Photoshop version. (Click on the homepage below to go to the site)Below is the screen when clicking on Photoshop. (It's 2 x 4 inches and uses Avery template 8923)In my case, I inserted flowcode that can read all the information simply by scanning at the far right. In addition to the picture information, I have included my email and website information.When a customer is interested in my drawing and wants to contact you, you can tap this code with your mobile phone and it will be automatically sent to you via email. Flowcode uses the latest in QR technology to bring you fast, reliable, and direct connections. Flowcodes have a 9% higher scan rate than generic QR codes. They also allow for unlimited scans and never expire. Additionally, It is a secure Way to use QR Codes. There is no app needed to scan a Flowcode! Anyone can scan a Flowcode using just the camera on their smartphone. Suppose you look at the blog post How To Label Artwork in an Exhibition, a well-organized professional article on labeling works for exhibition preparation. In that case, it is good to refer to the following : I put all the information in the 10 label fields. Then go to the layer flatten image and compress the file. |
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly















































































 RSS Feed
RSS Feed