Using color block app on Weebly
As the content increases while operating the homepage, there may be times when it is necessary to show it by section. Or, sometimes it's good to show some text in a different color to emphasize its content. There are apps built to accommodate both of these needs. In my case, since I use a blog making site called Weebly, I would like to explain Weebly as an example.
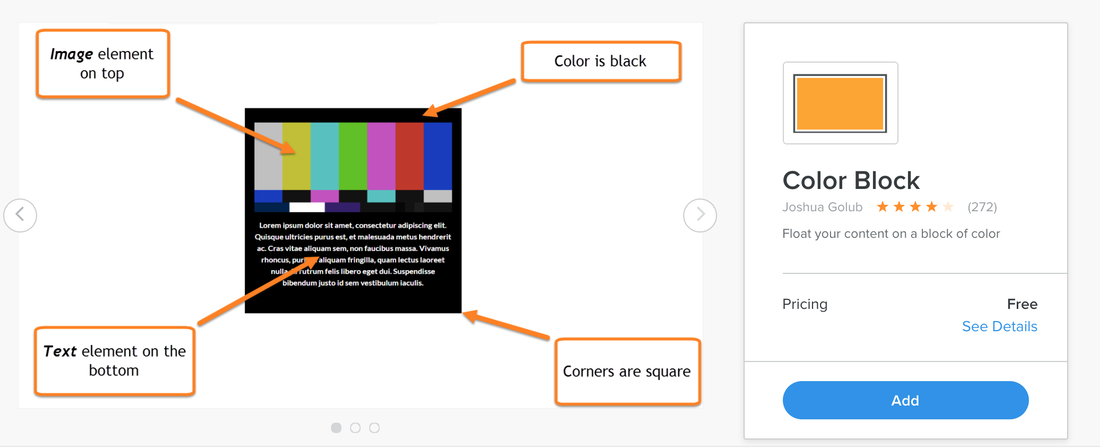
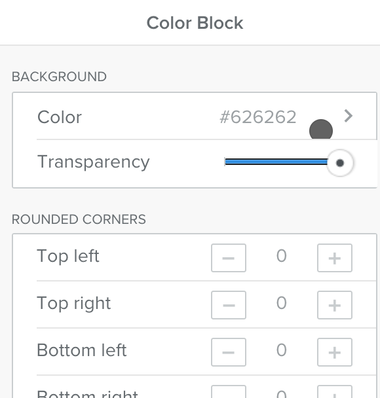
Below is the related app, called " Color block".
Features
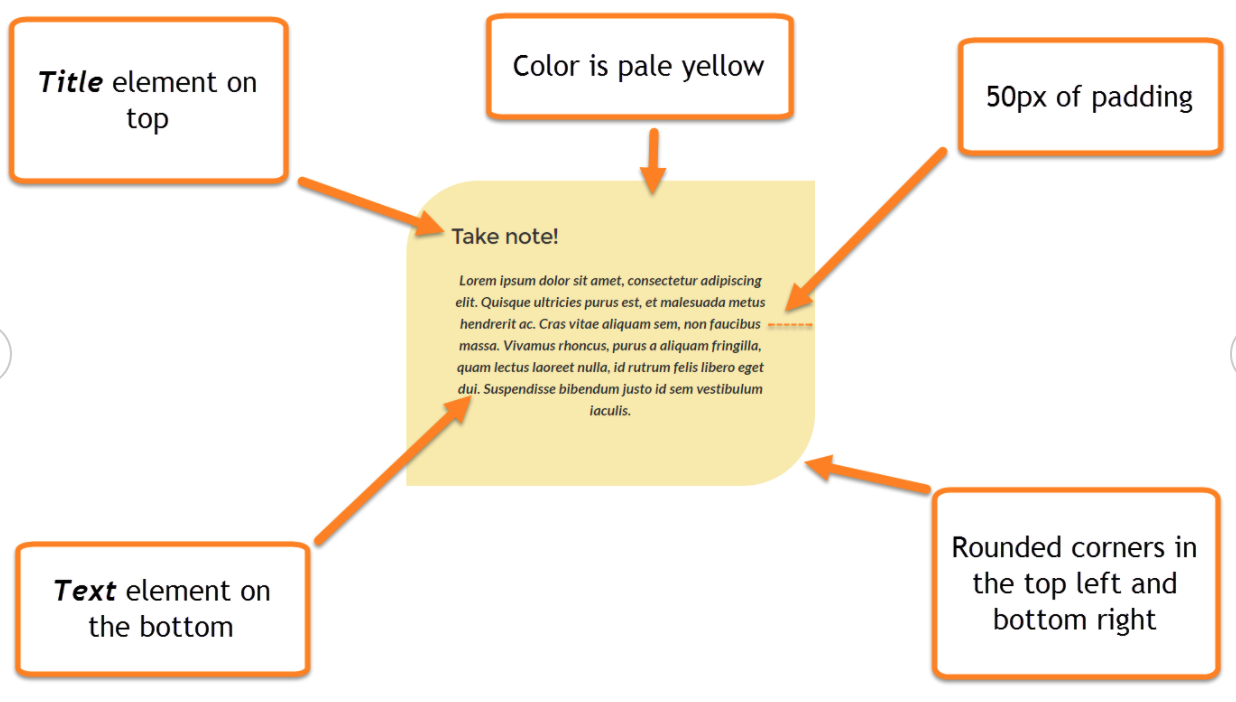
About Use the Color Block to highlight particular content by putting a solid block of color behind it. Inside the Color Block, you can insert *any* combination of content blocks - titles, text, images, etc., or even other Color Blocks. In addition to specifying the color and transparency of the background of the Color Block, you can also round each of the corners individually and specify the padding for each of the four sides of the block (top, bottom, left and right) individually.
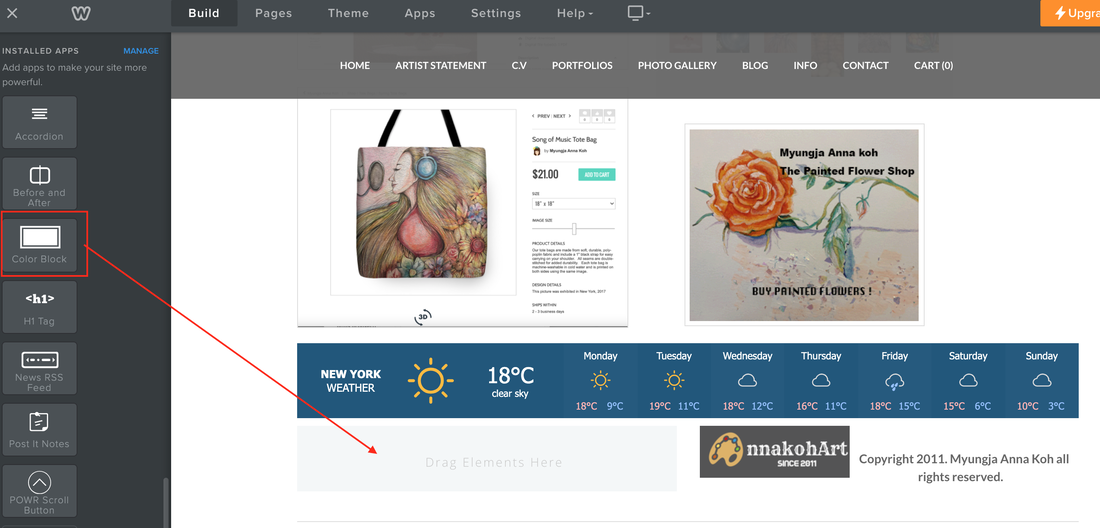
If you install the color block app as shown below, you can see that the app has been added to the Weebly editor. Drag and drop the added element to select the background you want to change.
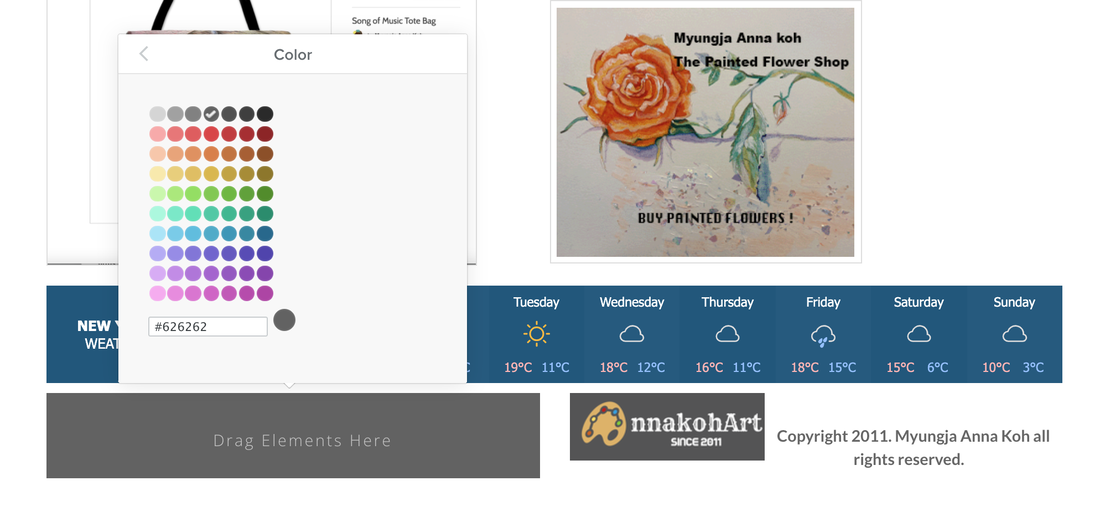
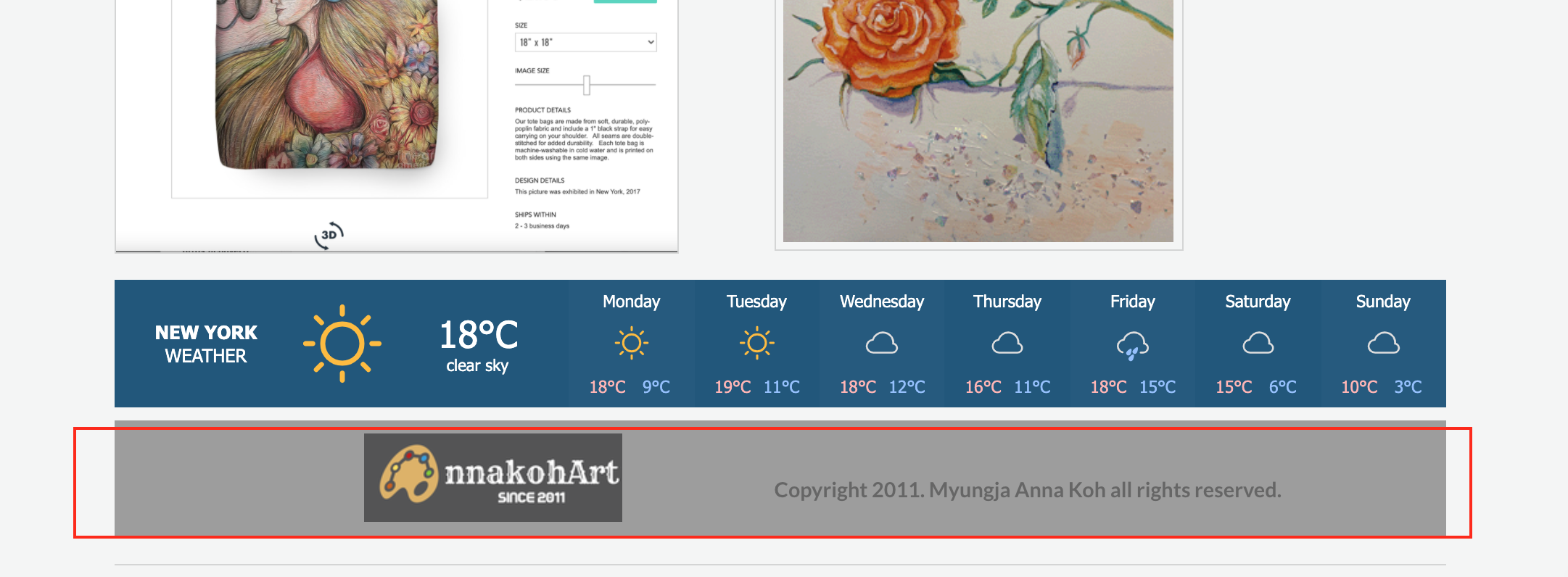
As you can see below, the color block is designed to change the background color. If you write on the changed background color and the text is hard to see, use the transparent function to set the text to be visible and then adjust the size to apply it.
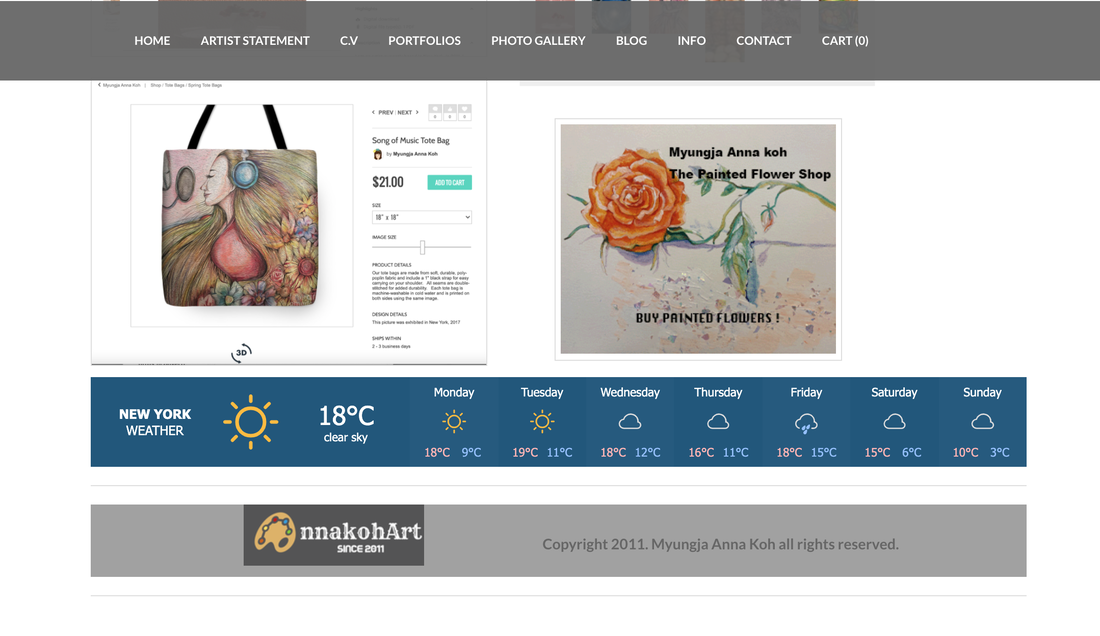
Below is to the result screen after applying.
Comments are closed.
|
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly








 RSS Feed
RSS Feed