Before and after slider widget for weebly
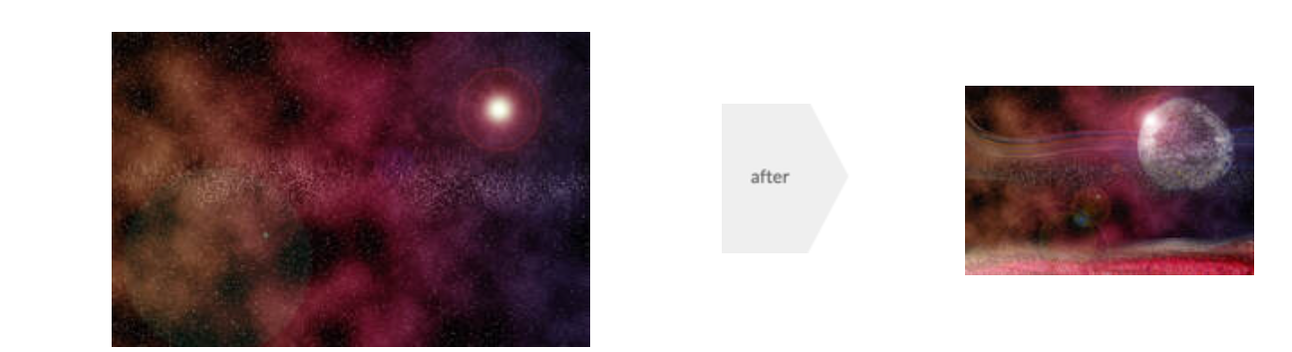
In the last post, I introduced the before and after scene as follows.
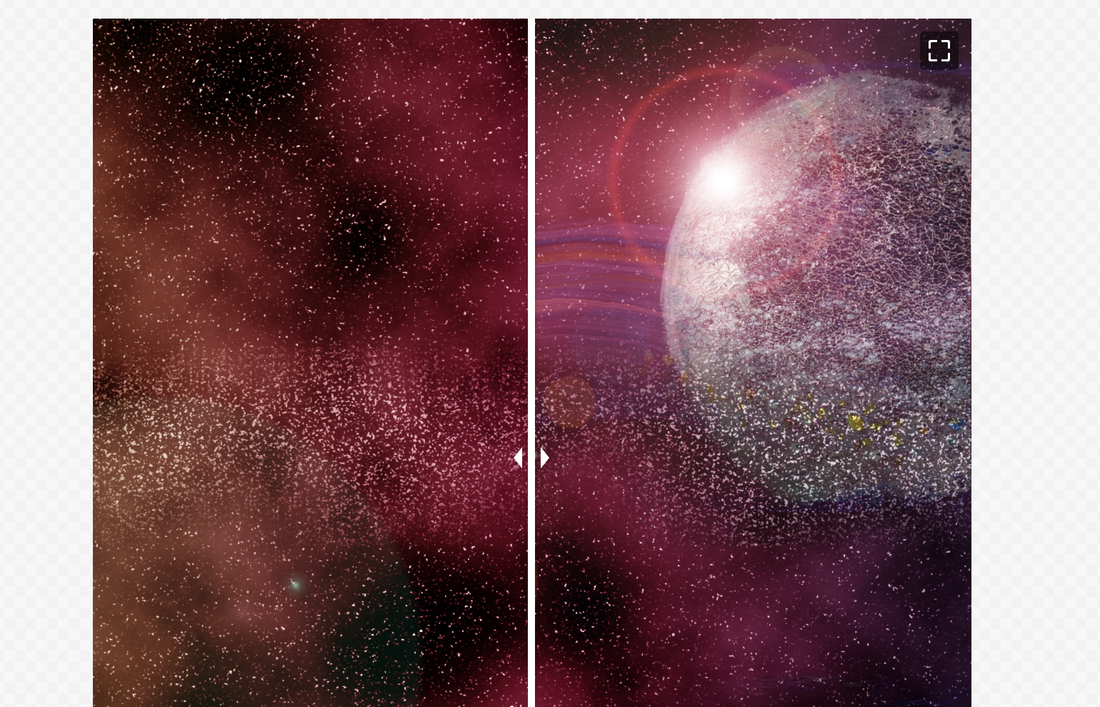
When you need to express this before and after, using an image slide that can naturally show these images is more effective. If you visit the fortress website, you will see it often.
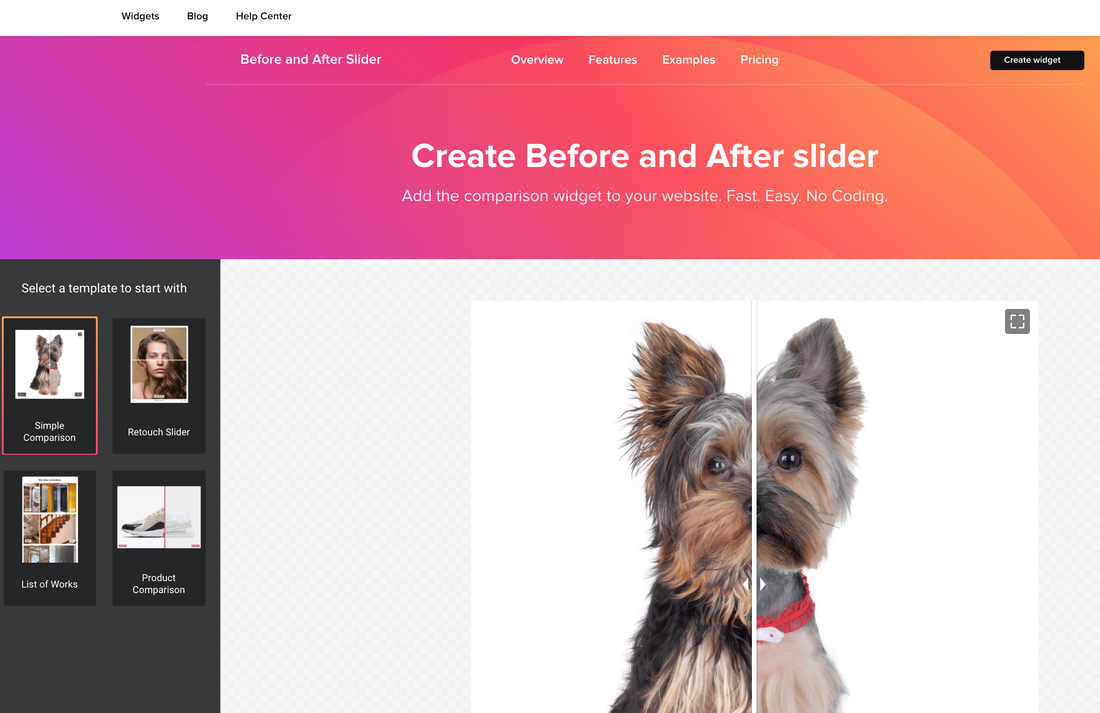
Below is a website that provides before and after image slides. You can use the service for free if you use simple functions. (If you want to move the site, please click the below screen)
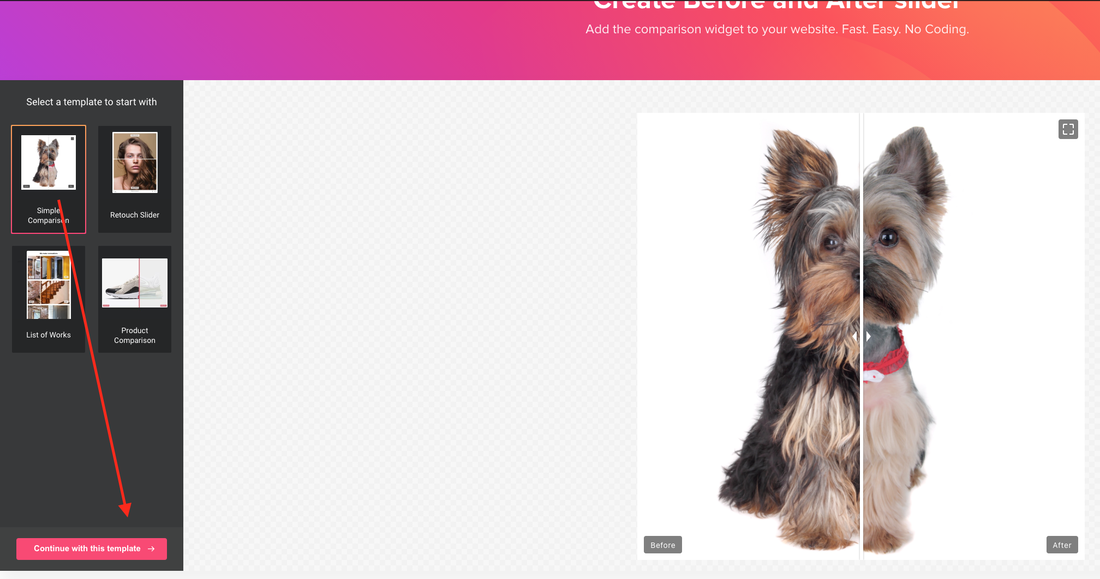
How to use is as follows: After selecting your favorite slider style and then Click the button at the hot pink bottom(Continue with this templates) left of the screen.
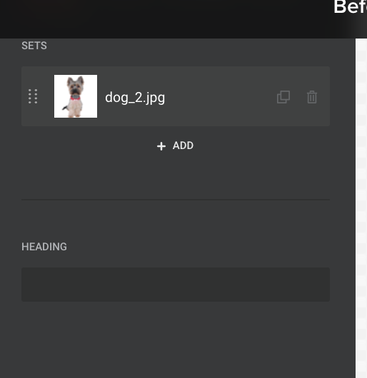
Click on it and you will see the below screen, and then click the dog_2.jpg.
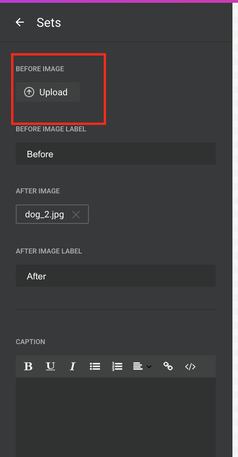
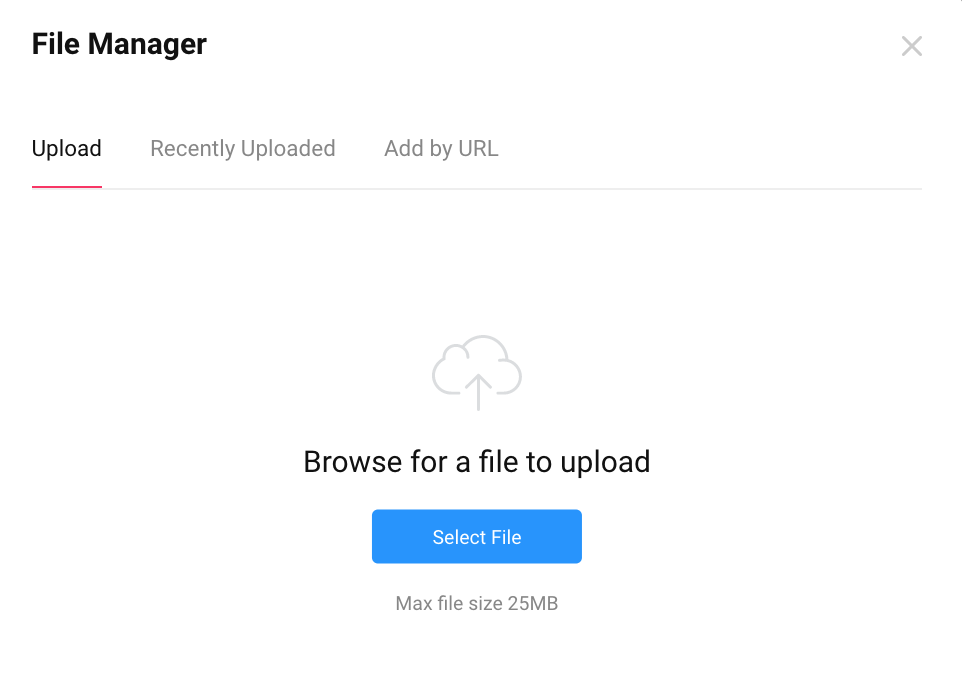
And then please upload your before image from your computer.
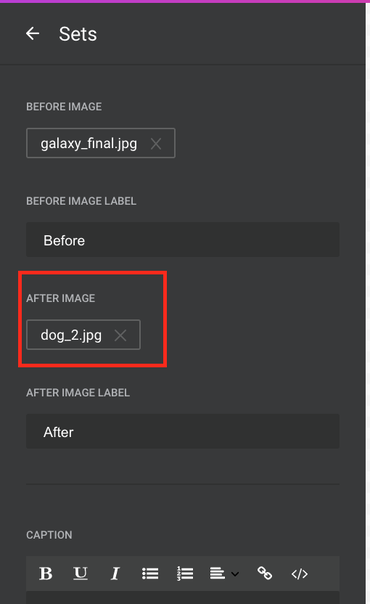
You have to upload the after image by using the same process like above.
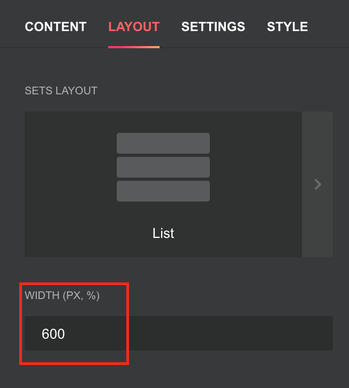
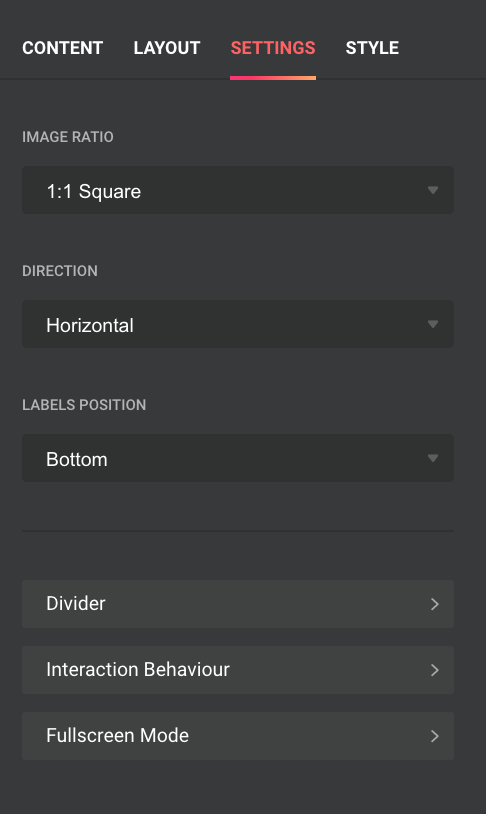
Resize to fit the screen. You can resize it by going to the tab menu (Layout) below.
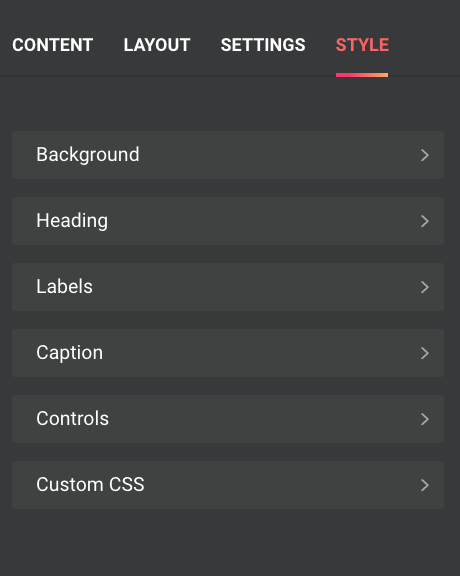
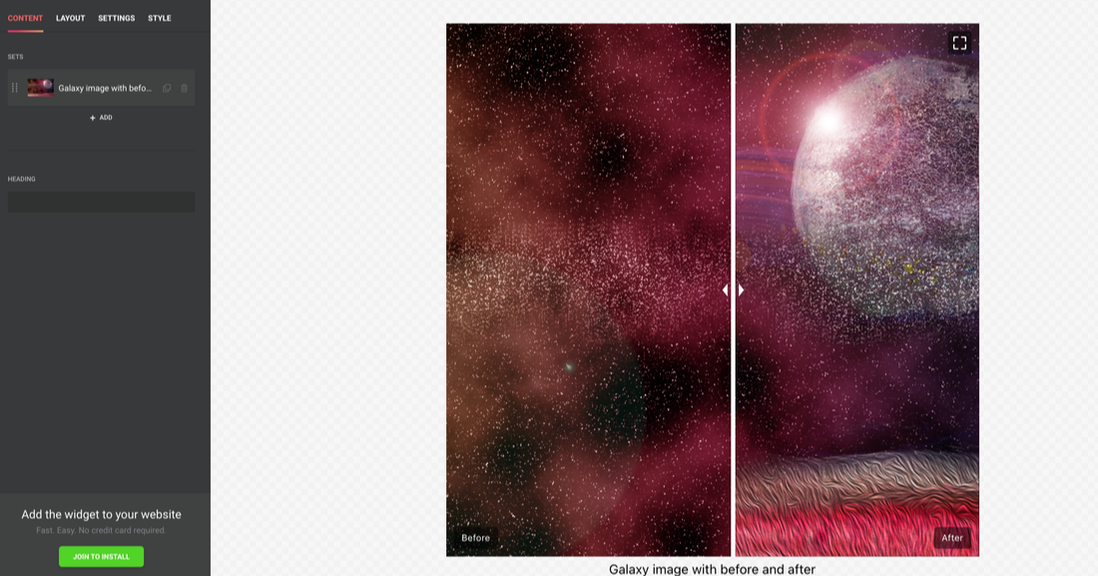
The widget service consist of 4 tabs such as Content, Layout, Settings and Style. You can adjust the values if you want to change it.
When you're done adjusting, click the light green button (Join to install) at the bottom.
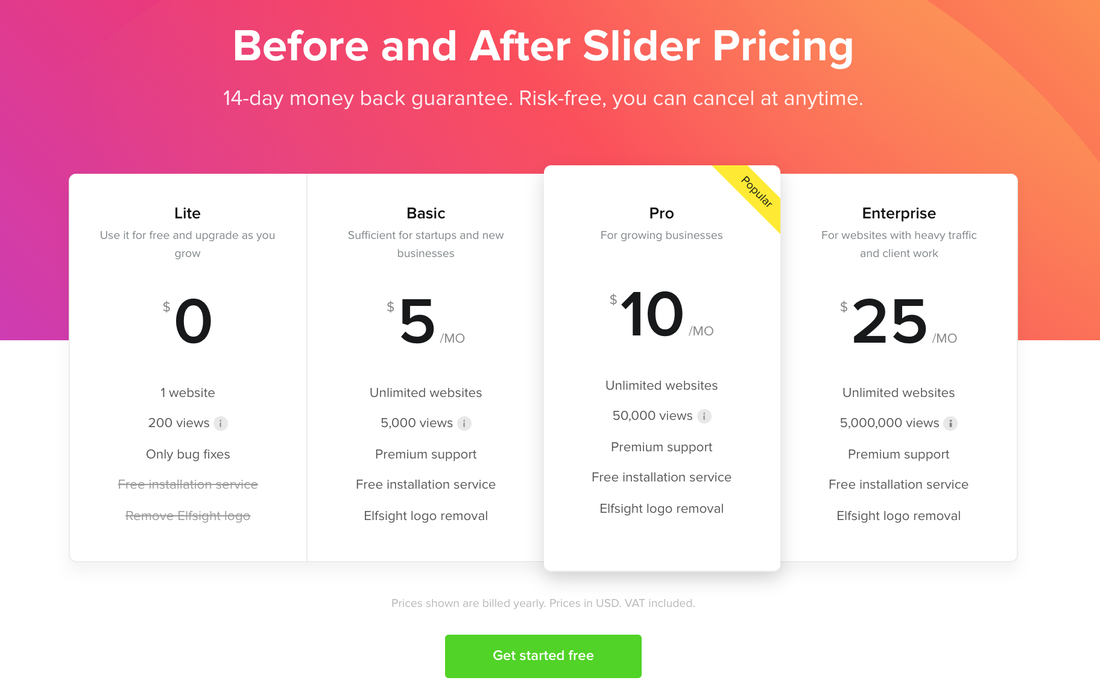
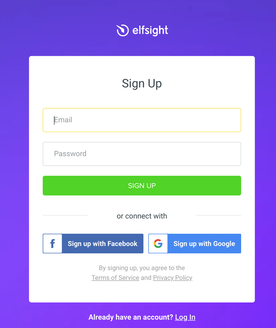
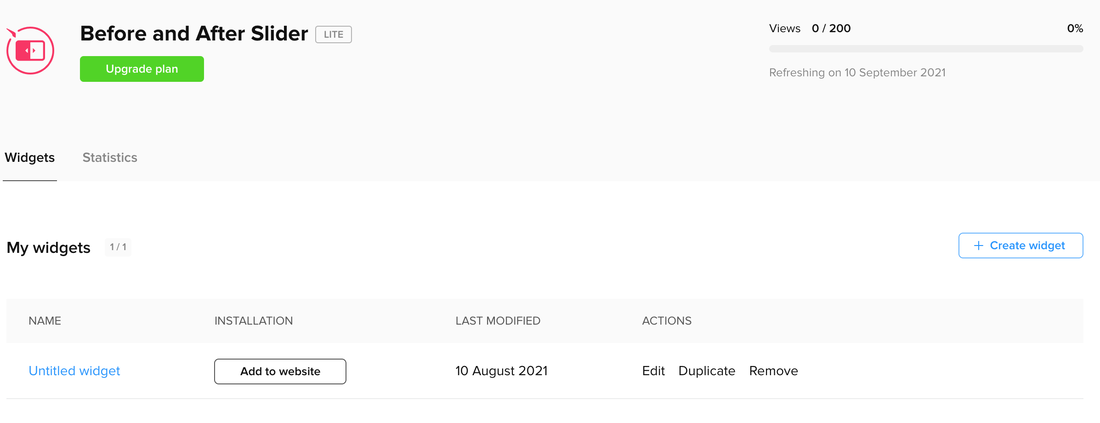
In my case, I signed up through my Google account. Once you sign up and choose the free plan, you will be taken to the screen below.
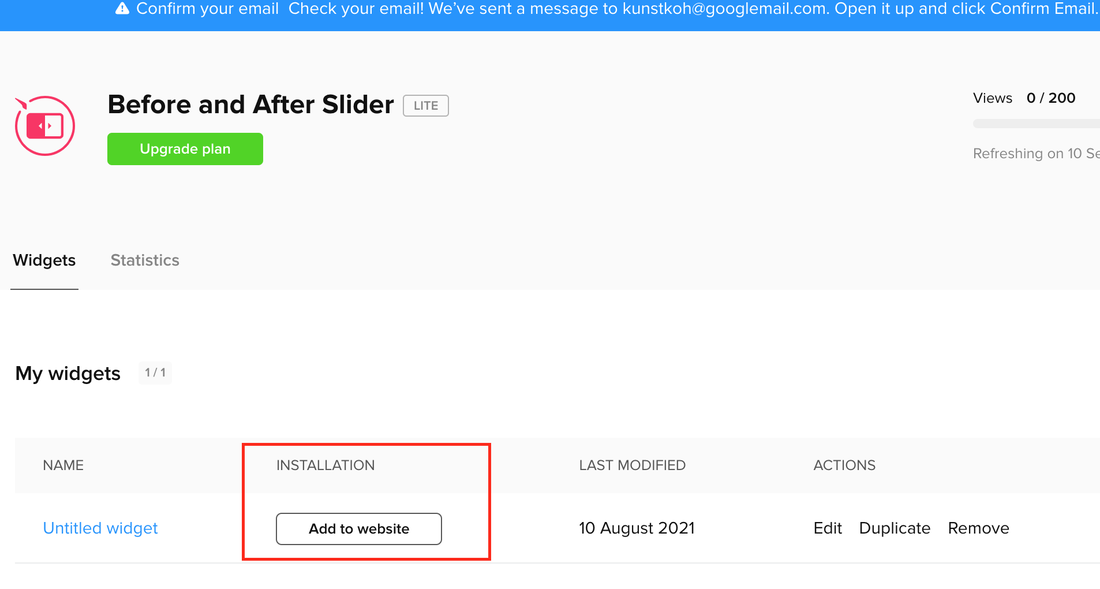
You can clikc the add to website button like below.
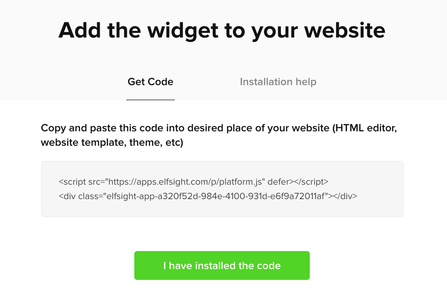
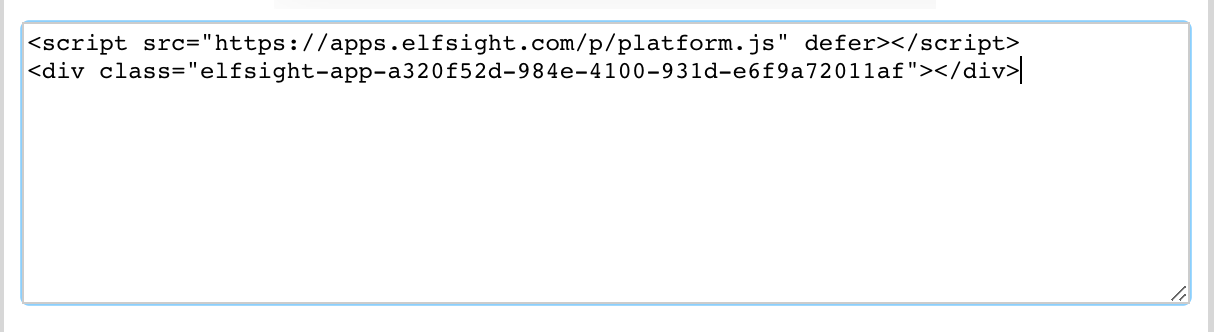
And then you can get the related code to apply in your website. You can just copy it and return to the weebly editor.
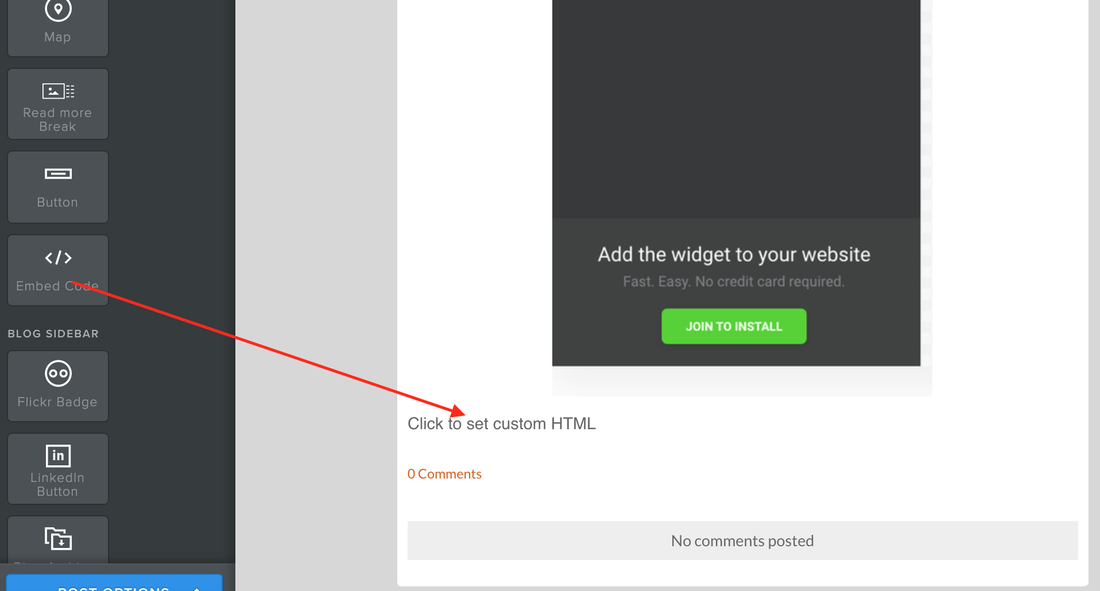
Next, drag and drop the embed code from left weebly editor's menu to the place where you want to put on it.
Here is the final image! I hope everyone gets a nice before after screen.
0 Comments
Leave a Reply. |
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly























 RSS Feed
RSS Feed