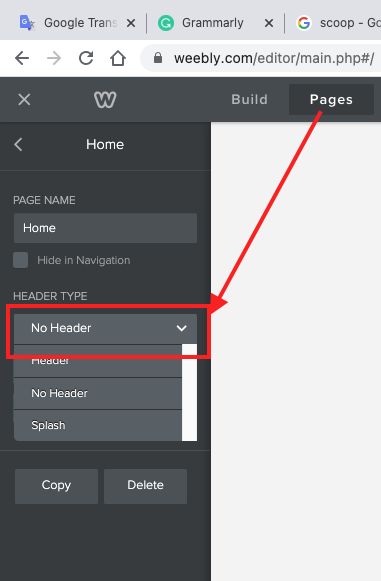
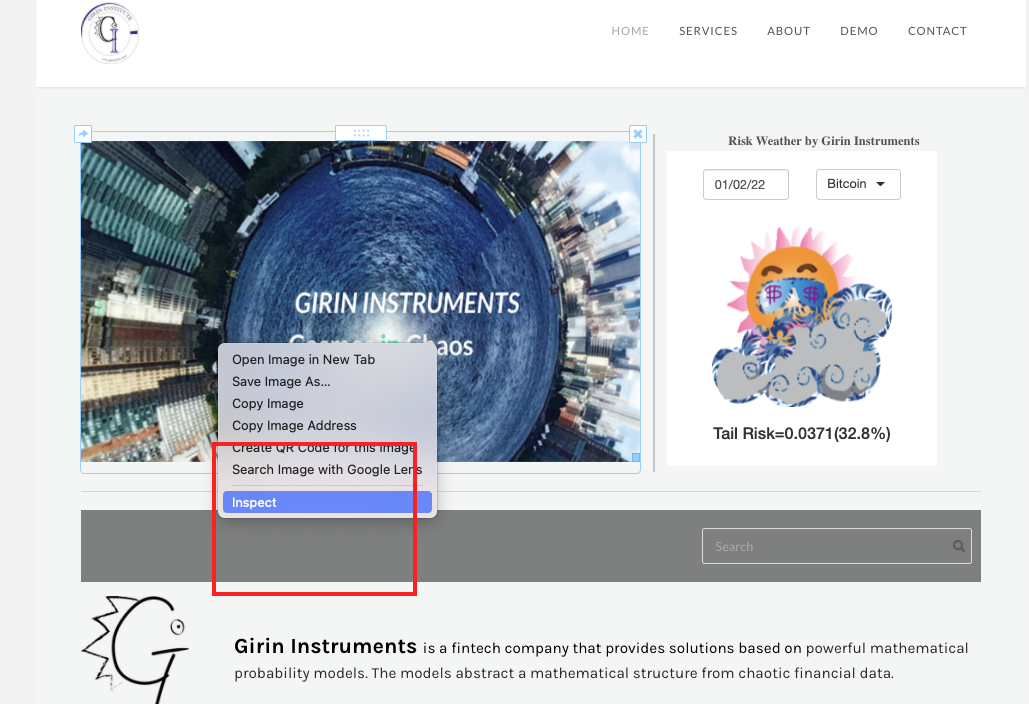
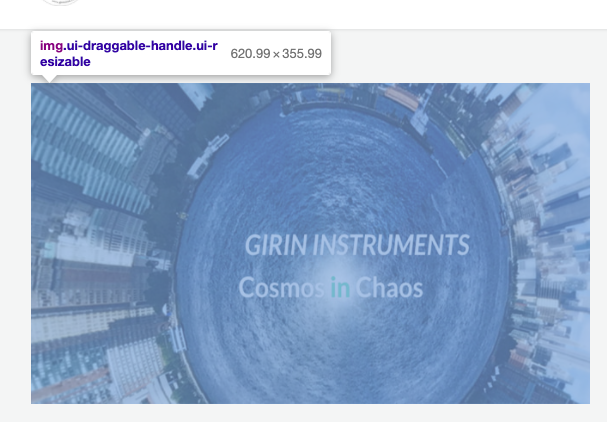
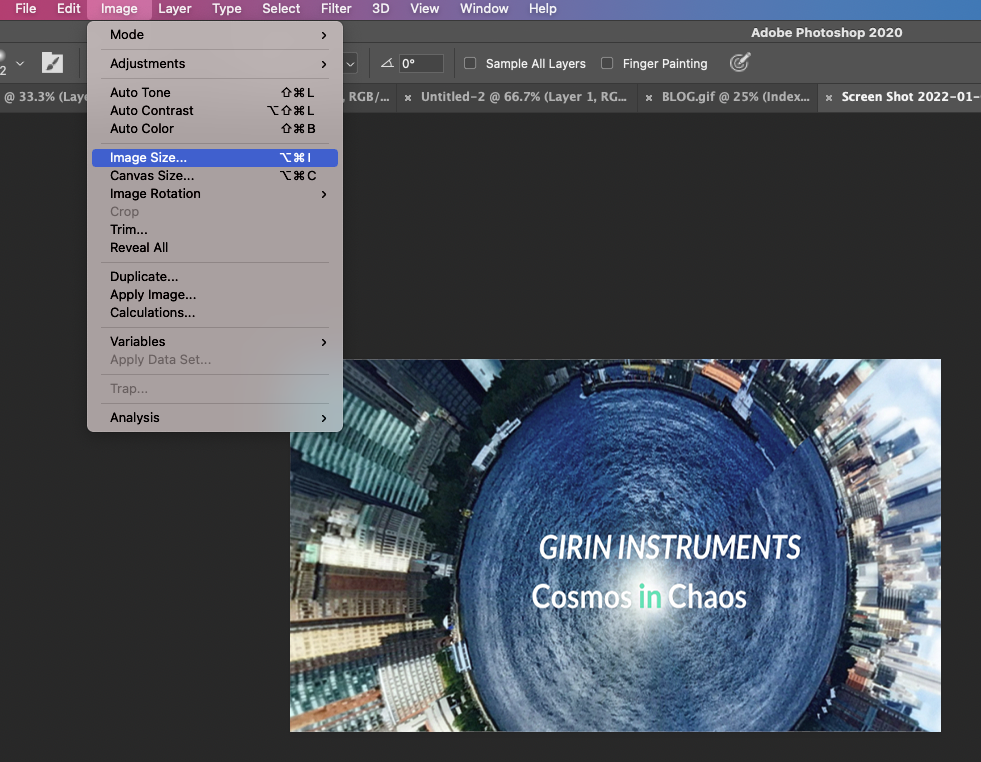
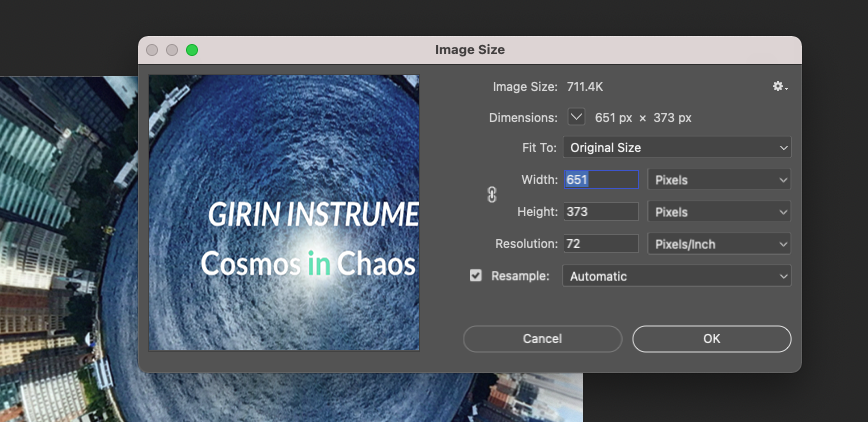
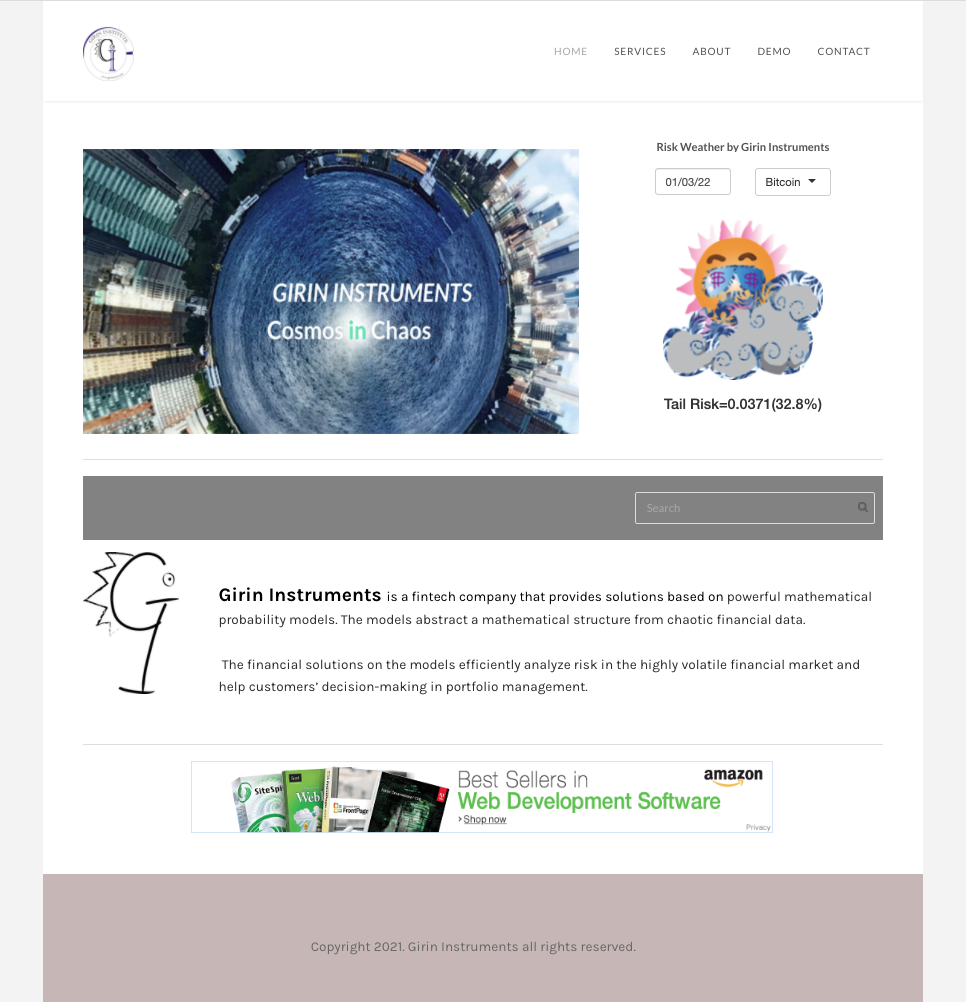
The way for changing one page design of theme in Weebly In the case of Weebly, the blog contents are not separately saved for backup purposes. Also, since there are no pagination functions and bulletin boards in the blog content, it isn't easy to count or display your own writing. I have been able to solve this inconvenience in my way. Therefore, it is still being used well, so it is up to you to get used to it. Instead, I'm posting this as a tip about what I've learned while adapting. Today is one of them. If you look at Weebly or any other website builder, you can choose the design and layout of your site through themes. However, there will be times when you need to modify the pages of one or more of those themes. For instance, I had to alter the main site while running the Girin Instruments site. The site consists of five menus: Main, Service, About, Demo, and Contact. (For reference, it is recommended to have around seven menus.) I want to modify only the central part of these menus. However, from the conclusion, it is impossible to completely change one page's design in one theme. If you want, you'd probably need to create a second site and link between that and the original location to have a single page use a different theme. But creating a second site is very cumbersome. I hope this area will be resolved soon with the bulletin board in Weebly. First of all, in my case, I would like to show you how I edited to change only one page of the thema. First, click the page at the top of the editor of the Pages you want to change, and then change the header time to No Header. Put the main image you want to put in the space that is created when the header disappears. And go to the Inspect with a mouse right click. If you go to the inspect mode, it will appear in the program coding window on the right side of the window. Click on the image to see the image size information as shown below. (Knowing the image size in this way is helpful when creating banners or intro images.) Adjust the image to size using Photoshop or other image editor. Below is the finished page. As you can see, the main intro screen has shrunk and the main program, Risk Weather, has risen to the top. This is to make the main program appear first when you click on the site. It's a good option to turn a page into a completely different page, but it's also a good idea to use a little variation like this. Comments are closed.
|
Myungja Anna KohArtist Categories
All
Archives
July 2024
|
Proudly powered by Weebly







 RSS Feed
RSS Feed